


Mira
Designing an open-source app that helps citizens learn about and care for their lakes.
Team
Solo designer, 1 product manager, 1 frontend and 1 backend engineer, 2 researcher
Role
UX Research & Interaction Designer
Sector
Education
Timeline
8 months
Mira
Designing an open-source app that helps citizens learn about and care for their lakes.
Team
Solo designer, 1 product manager, 1 frontend and 1 backend engineer, 2 researcher
Role
UX Research & Interaction Designer
Sector
Education
Timeline
8 months
Mira
Designing an open-source app that helps citizens learn about and care for their lakes.
Team
Solo designer, 1 product manager, 1 frontend and 1 backend engineer, 2 researcher
Role
UX Research & Interaction Designer
Sector
Education
Timeline
8 months
Setting the Stage
Bengaluru’s lakes are under strain—many are polluted or drying up. Bellandur, the city’s largest lake, receives over 520 million litres of waste daily. Once numbering around 280, only about 80 lakes remain today.
Amid this, active citizen groups have stepped up, leading rejuvenation efforts and fostering lake awareness. Mira was created to support them through shared digital tools and science-based learning resources. The initiative was led by CSEI, ATREE, Biome, and Friends of Lakes, with support from Akamai and Oracle.
Setting the Stage
Bengaluru’s lakes are under strain—many are polluted or drying up. Bellandur, the city’s largest lake, receives over 520 million litres of waste daily. Once numbering around 280, only about 80 lakes remain today.
Amid this, active citizen groups have stepped up, leading rejuvenation efforts and fostering lake awareness. Mira was created to support them through shared digital tools and science-based learning resources. The initiative was led by CSEI, ATREE, Biome, and Friends of Lakes, with support from Akamai and Oracle.
Setting the Stage
Bengaluru’s lakes are under strain—many are polluted or drying up. Bellandur, the city’s largest lake, receives over 520 million litres of waste daily. Once numbering around 280, only about 80 lakes remain today.
Amid this, active citizen groups have stepped up, leading rejuvenation efforts and fostering lake awareness. Mira was created to support them through shared digital tools and science-based learning resources. The initiative was led by CSEI, ATREE, Biome, and Friends of Lakes, with support from Akamai and Oracle.
Problem
How might we help the citizens of Bengaluru transform their lake visits from passive recreation into meaningful, educational, and participatory experiences that contribute to lake conservation?
Existing information about the lakes is scattered and often inaccessible to visitors, limiting their ability to connect with the ecological and community efforts taking place.
Problem
How might we help the citizens of Bengaluru transform their lake visits from passive recreation into meaningful, educational, and participatory experiences that contribute to lake conservation?
Existing information about the lakes is scattered and often inaccessible to visitors, limiting their ability to connect with the ecological and community efforts taking place.
Problem
How might we help the citizens of Bengaluru transform their lake visits from passive recreation into meaningful, educational, and participatory experiences that contribute to lake conservation?
Existing information about the lakes is scattered and often inaccessible to visitors, limiting their ability to connect with the ecological and community efforts taking place.
Goal
To design an end-to-end minimum viable product (MVP) that transforms Bengaluru’s lakes into community-driven learning spaces through digital tools and accessible, science-based insights.
Goal
To design an end-to-end minimum viable product (MVP) that transforms Bengaluru’s lakes into community-driven learning spaces through digital tools and accessible, science-based insights.
Goal
To design an end-to-end minimum viable product (MVP) that transforms Bengaluru’s lakes into community-driven learning spaces through digital tools and accessible, science-based insights.
What I accomplished
Being the solo designer, I led a comprehensive design process in four phases - some of which included on-site research, usability studies, digital wireframing and prototyping for both low and high fidelity designs.
What I accomplished
Being the solo designer, I led a comprehensive design process in four phases - some of which included on-site research, usability studies, digital wireframing and prototyping for both low and high fidelity designs.
What I accomplished
Being the solo designer, I led a comprehensive design process in four phases - some of which included on-site research, usability studies, digital wireframing and prototyping for both low and high fidelity designs.









Discovery
Understanding user behaviour and real-world constraints
Discovery
Understanding user behaviour and real-world constraints
Discovery
Understanding user behaviour and real-world constraints
Foundations of the Mira Initiative
The Mira app is part of a larger effort to build an engaged community around Bengaluru’s lakes. The project evolved in two phases.
Foundations of the Mira Initiative
The Mira app is part of a larger effort to build an engaged community around Bengaluru’s lakes. The project evolved in two phases.
Foundations of the Mira Initiative
The Mira app is part of a larger effort to build an engaged community around Bengaluru’s lakes. The project evolved in two phases.
Phase 1
Focused on setting up sensors to collect ecological data and creating a foundation for informed decision-making about lake health.
Phase 1
Focused on setting up sensors to collect ecological data and creating a foundation for informed decision-making about lake health.
Phase 1
Focused on setting up sensors to collect ecological data and creating a foundation for informed decision-making about lake health.
Phase 2
Built on this groundwork by shaping the vision of lakes as learning spaces and developing the Mira MVP, which transforms lake data into interactive and educational experiences for citizens.
Phase 2
Built on this groundwork by shaping the vision of lakes as learning spaces and developing the Mira MVP, which transforms lake data into interactive and educational experiences for citizens.
Phase 2
Built on this groundwork by shaping the vision of lakes as learning spaces and developing the Mira MVP, which transforms lake data into interactive and educational experiences for citizens.
On site research
We conducted field visits to three lakes identified for the initial app launch. Our goal was to understand the existing on-ground experience — signage, information displays, and walking tracks. During these visits, we observed that many signs were hidden, damaged, or missing altogether. We also noted efforts by local lake groups and governing bodies to create dedicated spaces such as butterfly gardens and biodiversity zones. These observations helped us generate initial ideas and define opportunities for enhancing visitor engagement through the app.
On site research
We conducted field visits to three lakes identified for the initial app launch. Our goal was to understand the existing on-ground experience — signage, information displays, and walking tracks. During these visits, we observed that many signs were hidden, damaged, or missing altogether. We also noted efforts by local lake groups and governing bodies to create dedicated spaces such as butterfly gardens and biodiversity zones. These observations helped us generate initial ideas and define opportunities for enhancing visitor engagement through the app.
On site research
We conducted field visits to three lakes identified for the initial app launch. Our goal was to understand the existing on-ground experience — signage, information displays, and walking tracks. During these visits, we observed that many signs were hidden, damaged, or missing altogether. We also noted efforts by local lake groups and governing bodies to create dedicated spaces such as butterfly gardens and biodiversity zones. These observations helped us generate initial ideas and define opportunities for enhancing visitor engagement through the app.



How Research Reframed the Opportunity
Conducted online interviews with lake groups and individual stakeholders to understand how digital tools could improve the lake experience.
Initially assumed visitors mainly needed access to information about the lakes.
Research revealed a deeper need for storytelling, contextual learning, and opportunities for citizens to actively contribute.
This shifted the direction of the app from purely informational to an engaging, educational platform enabling community participation.
How Research Reframed the Opportunity
Conducted online interviews with lake groups and individual stakeholders to understand how digital tools could improve the lake experience.
Initially assumed visitors mainly needed access to information about the lakes.
Research revealed a deeper need for storytelling, contextual learning, and opportunities for citizens to actively contribute.
This shifted the direction of the app from purely informational to an engaging, educational platform enabling community participation.
How Research Reframed the Opportunity
Conducted online interviews with lake groups and individual stakeholders to understand how digital tools could improve the lake experience.
Initially assumed visitors mainly needed access to information about the lakes.
Research revealed a deeper need for storytelling, contextual learning, and opportunities for citizens to actively contribute.
This shifted the direction of the app from purely informational to an engaging, educational platform enabling community participation.
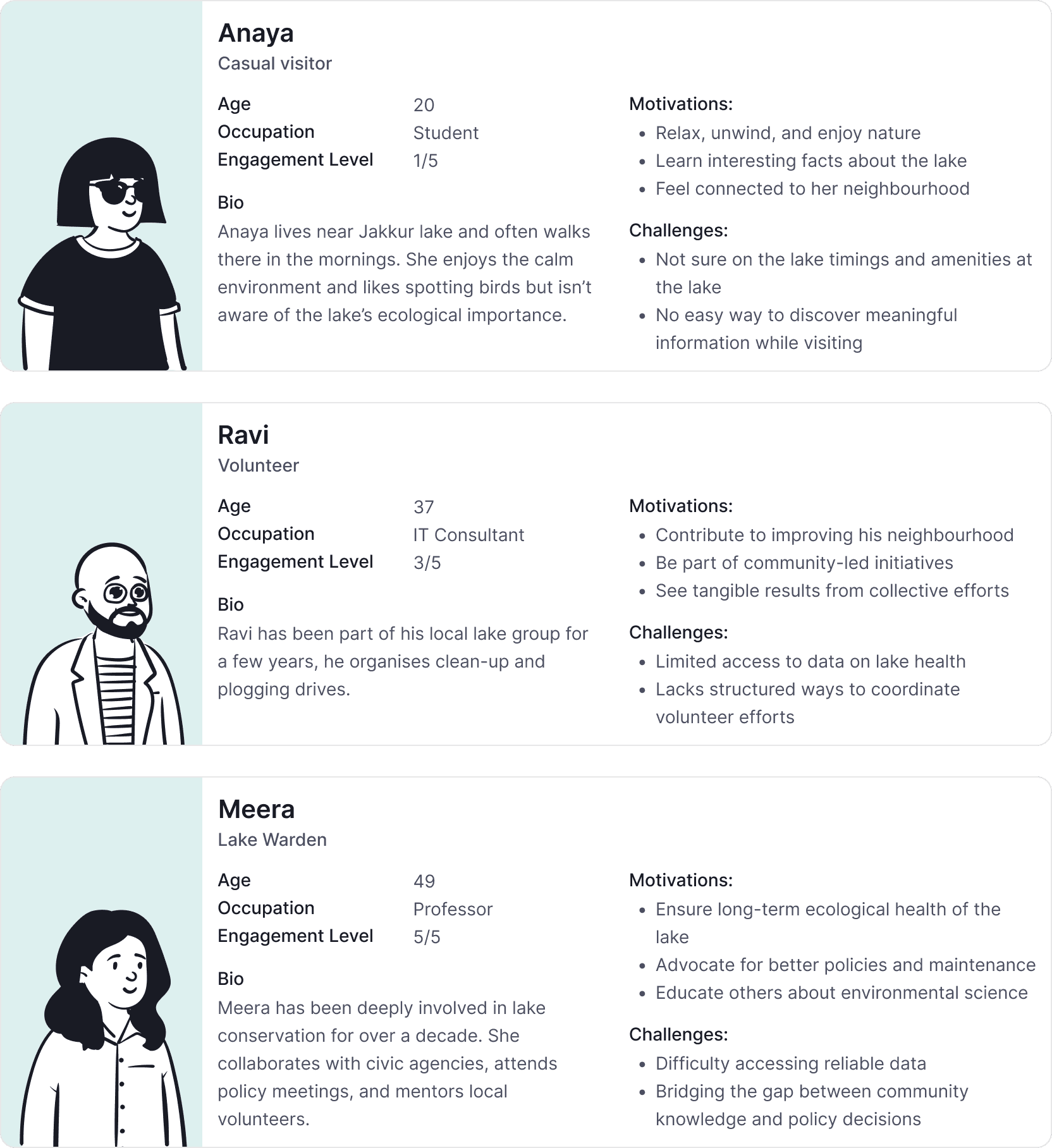
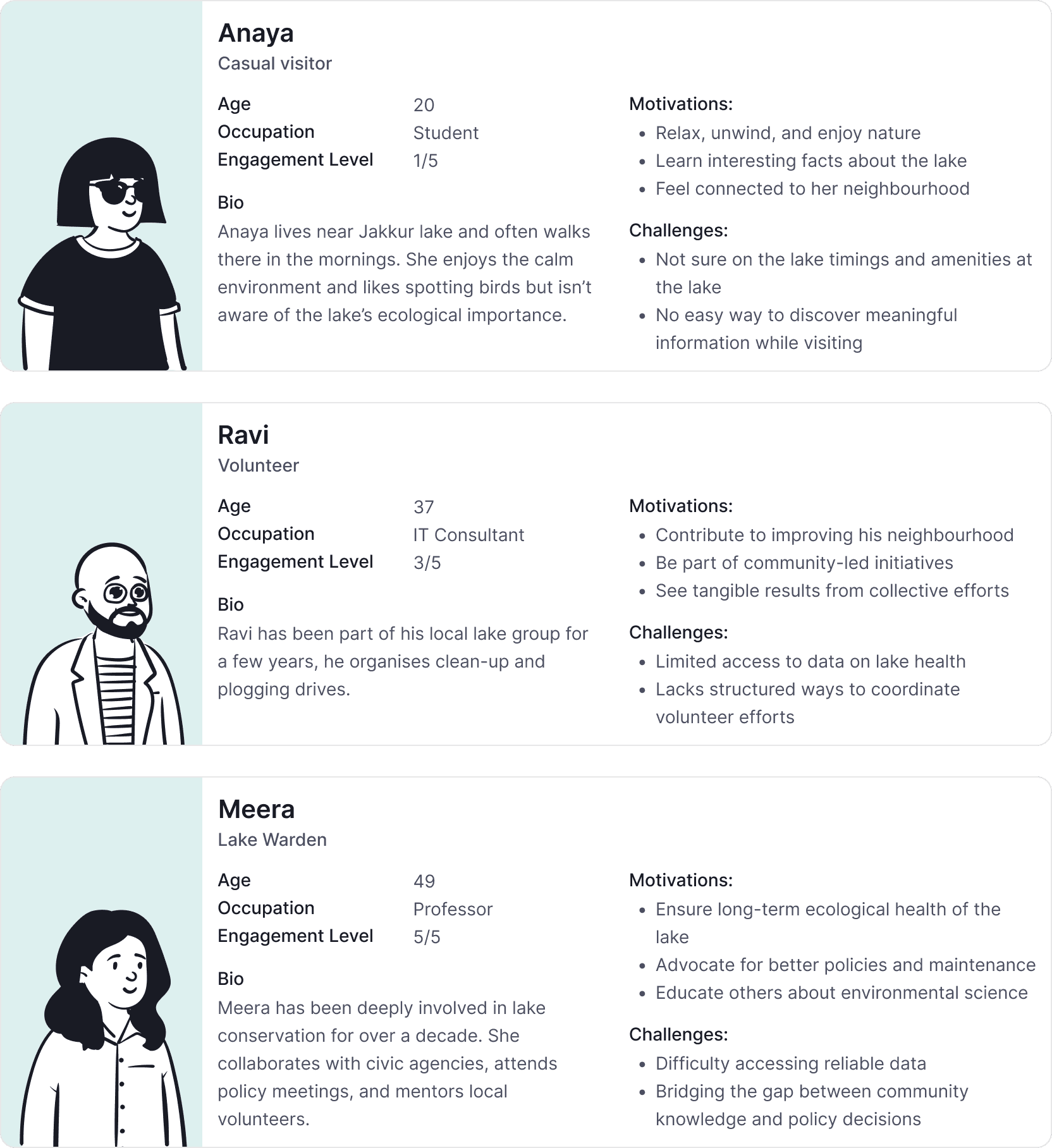
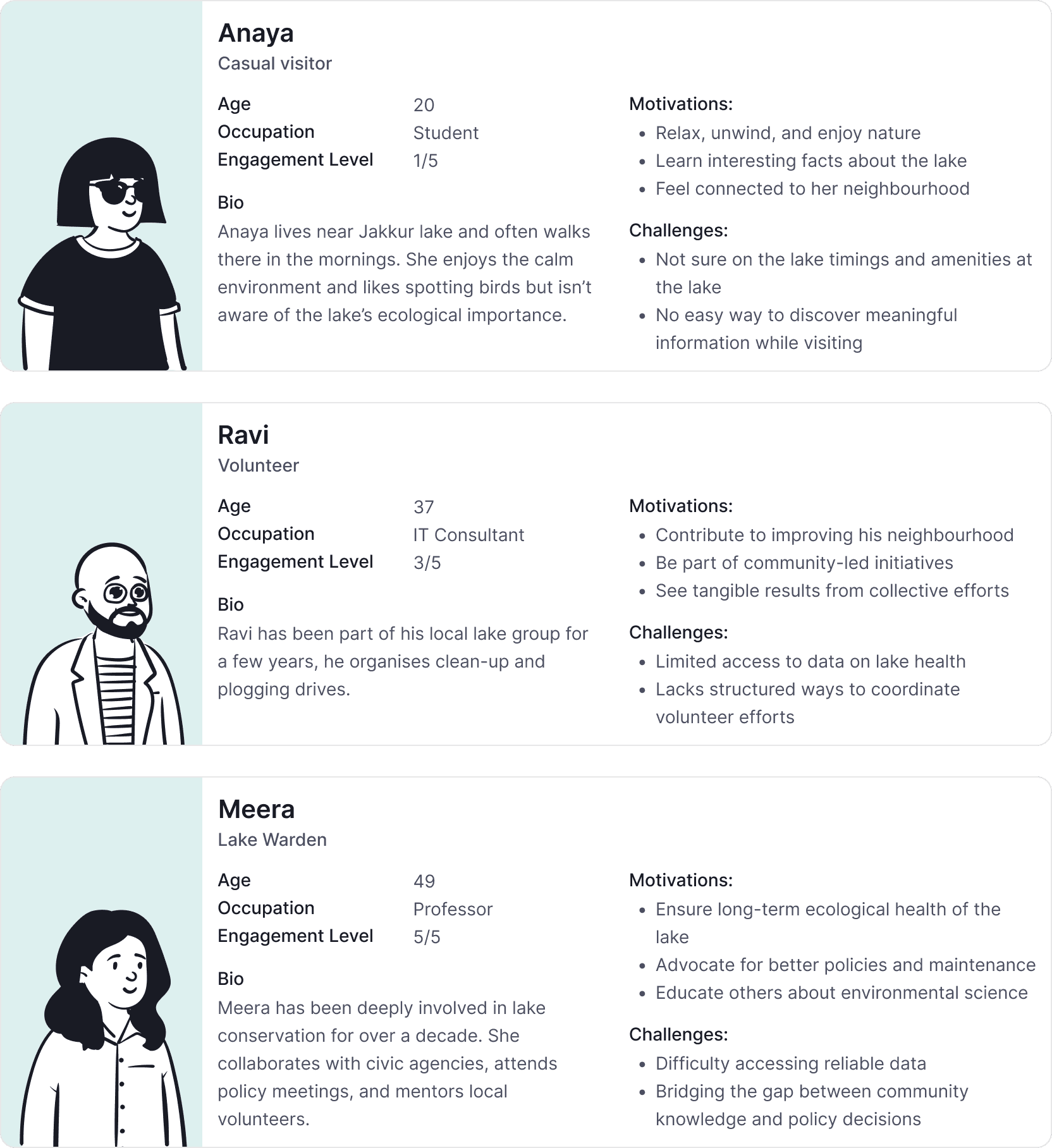
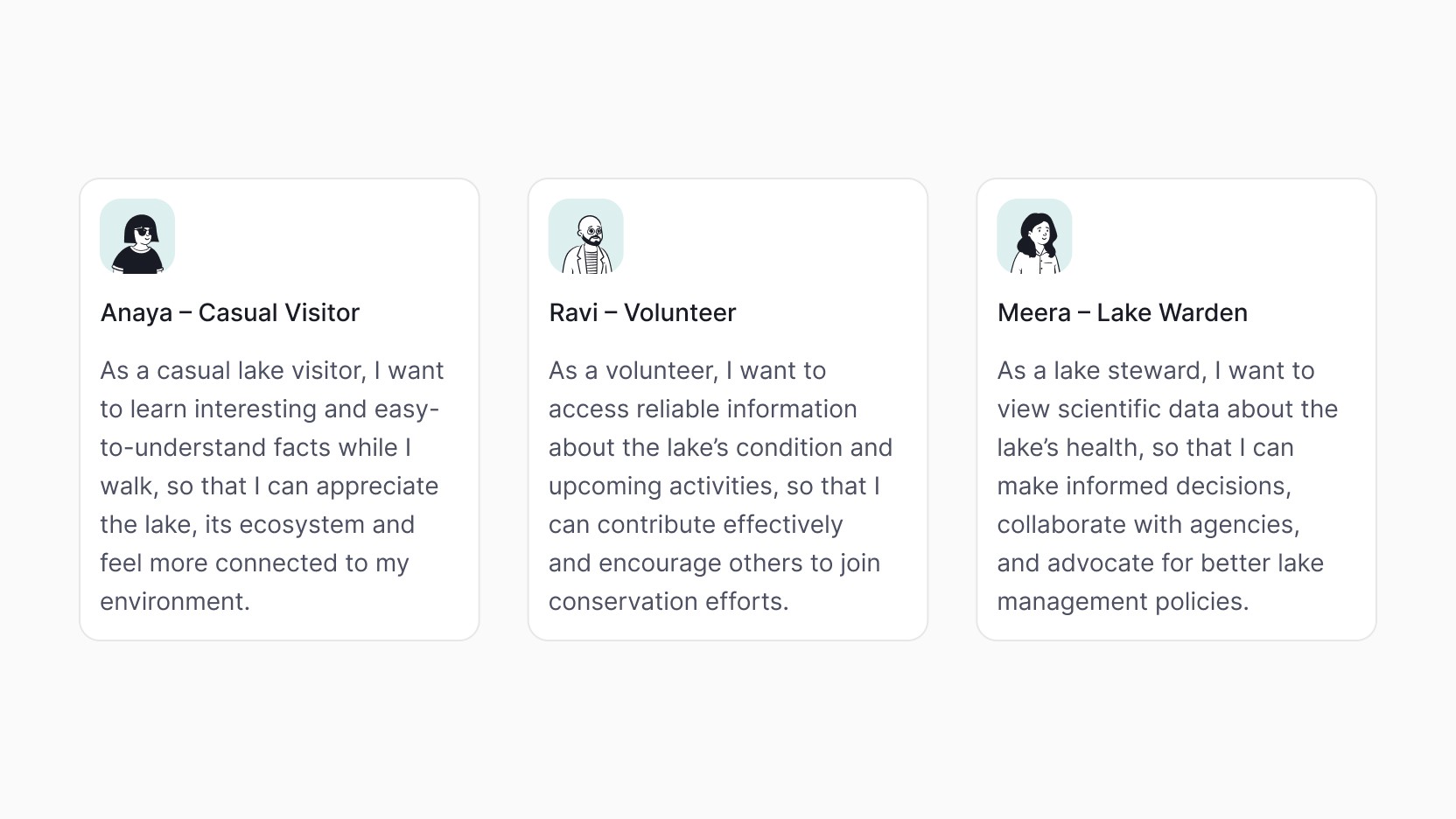
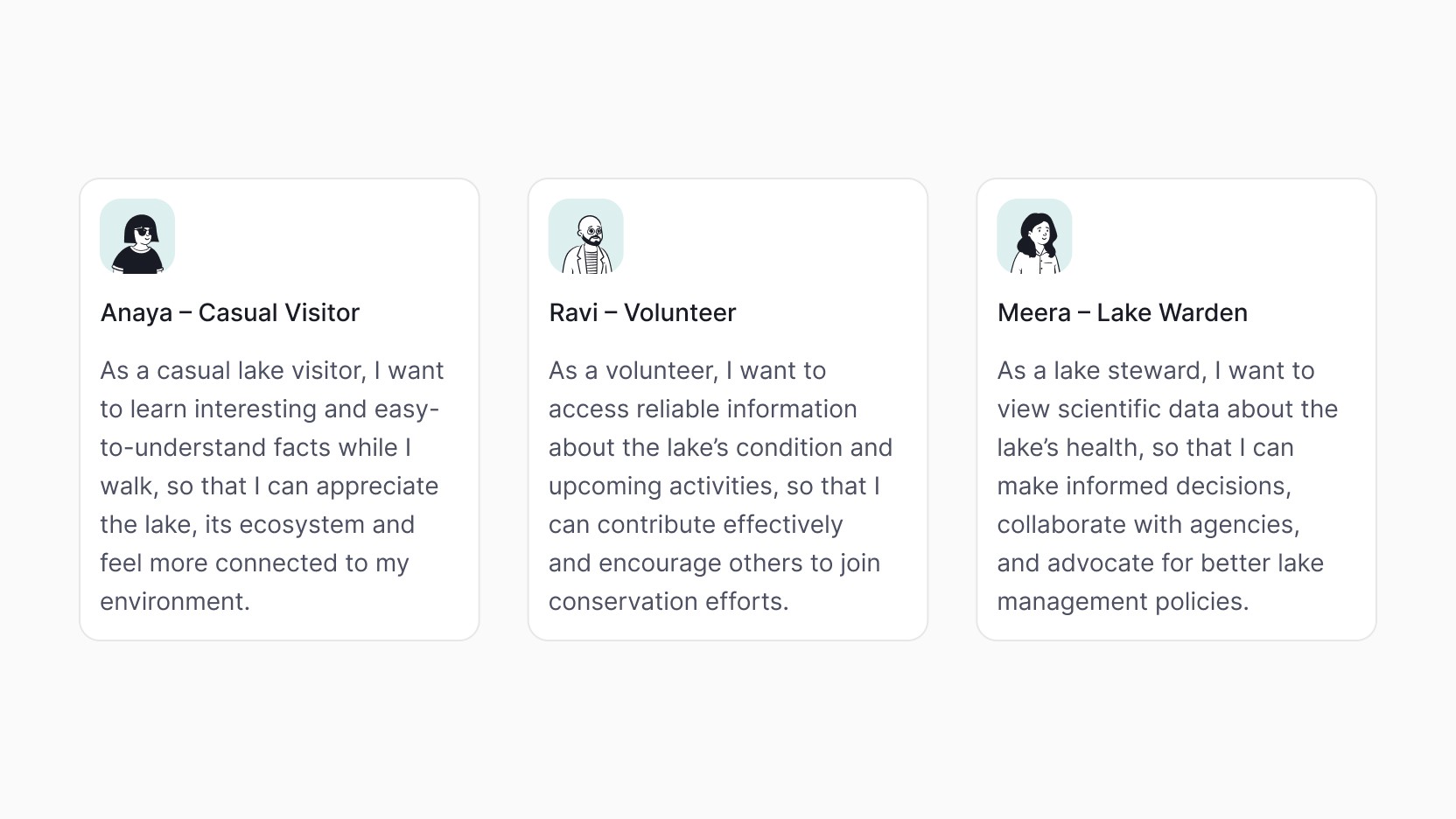
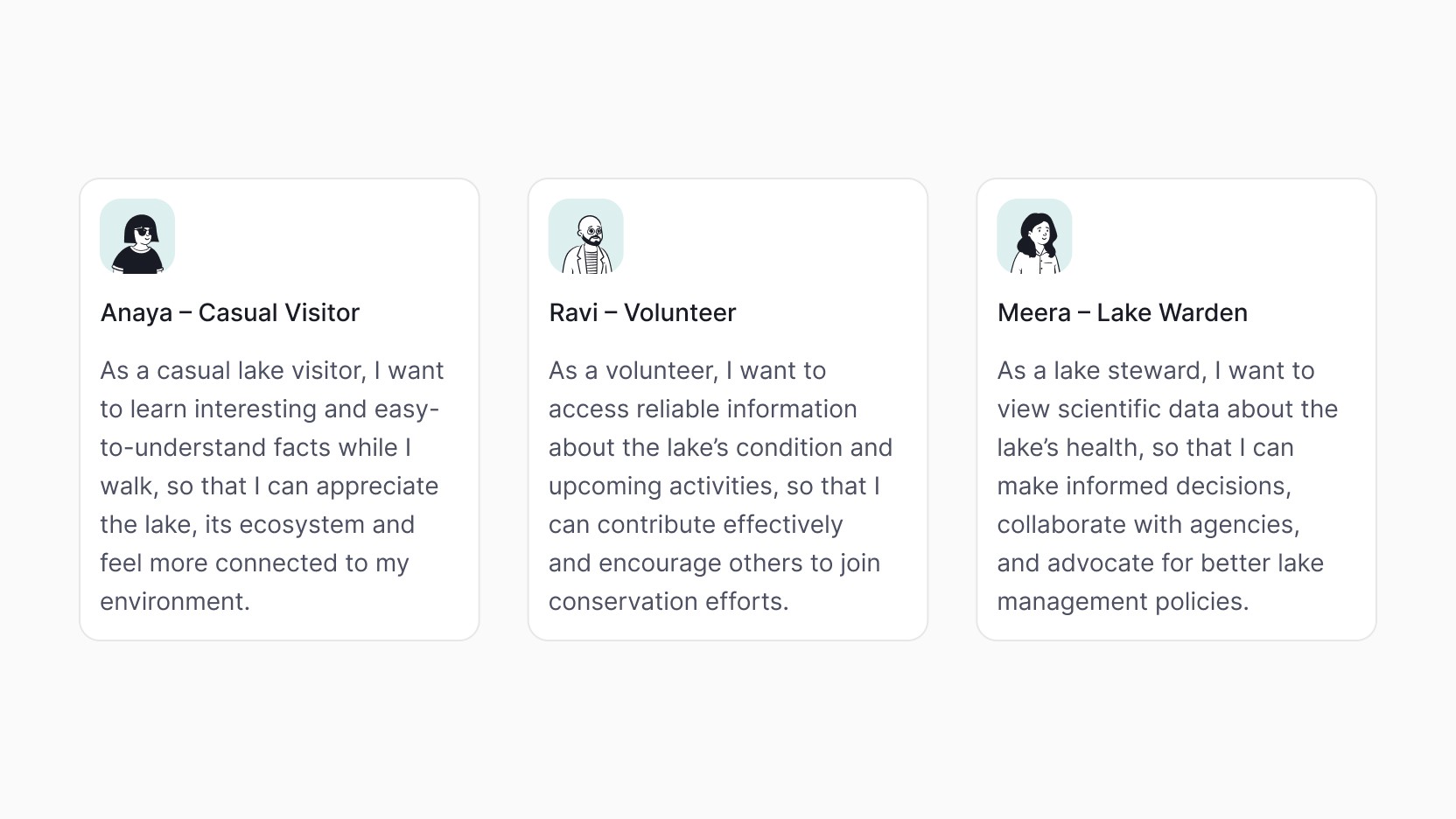
User personas
Based on our research insights, we identified three key user personas that represent different levels of engagement with their local lakes.
User personas
Based on our research insights, we identified three key user personas that represent different levels of engagement with their local lakes.
User personas
Based on our research insights, we identified three key user personas that represent different levels of engagement with their local lakes.



User stories
User stories
User stories



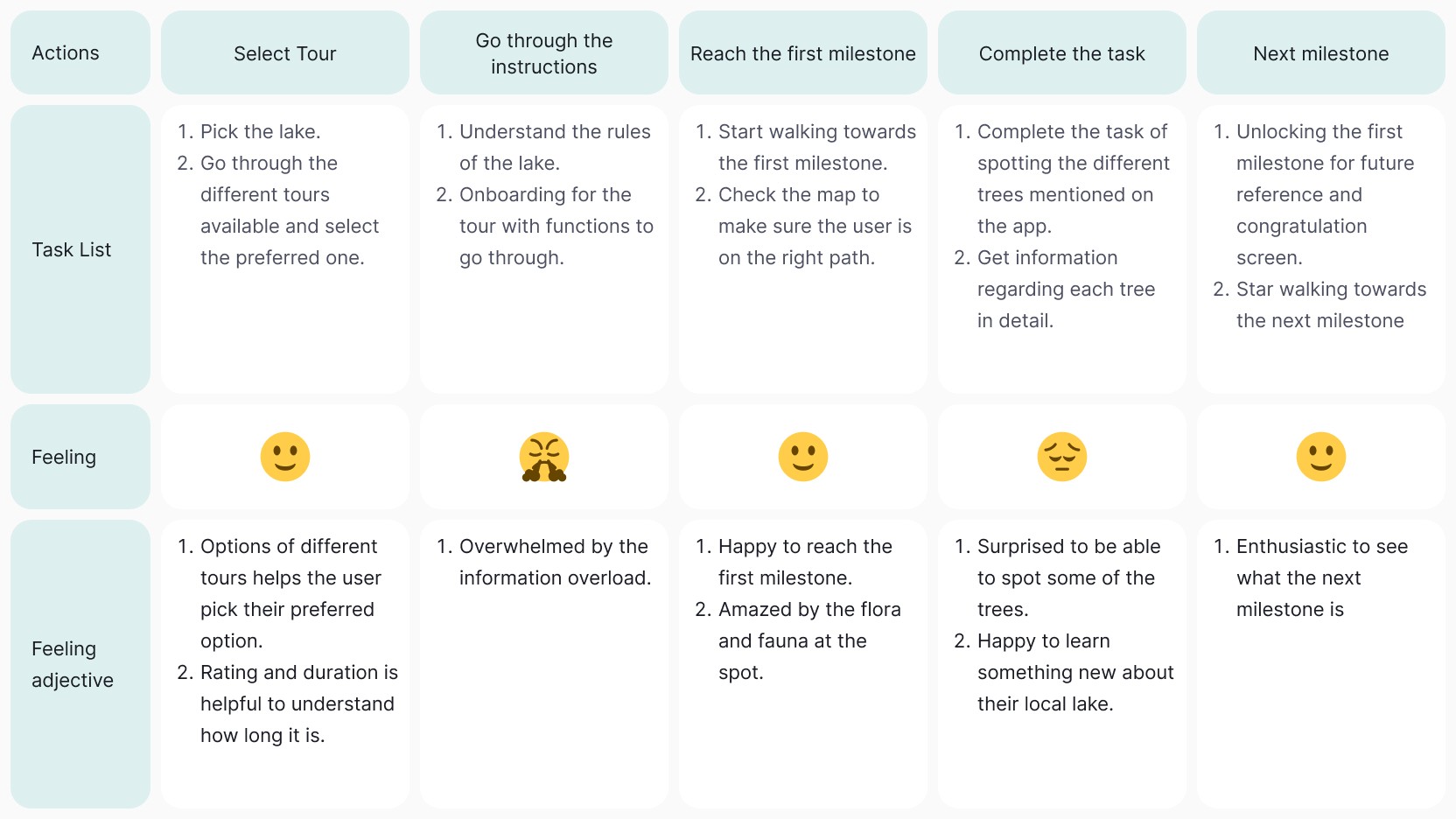
User journey maps
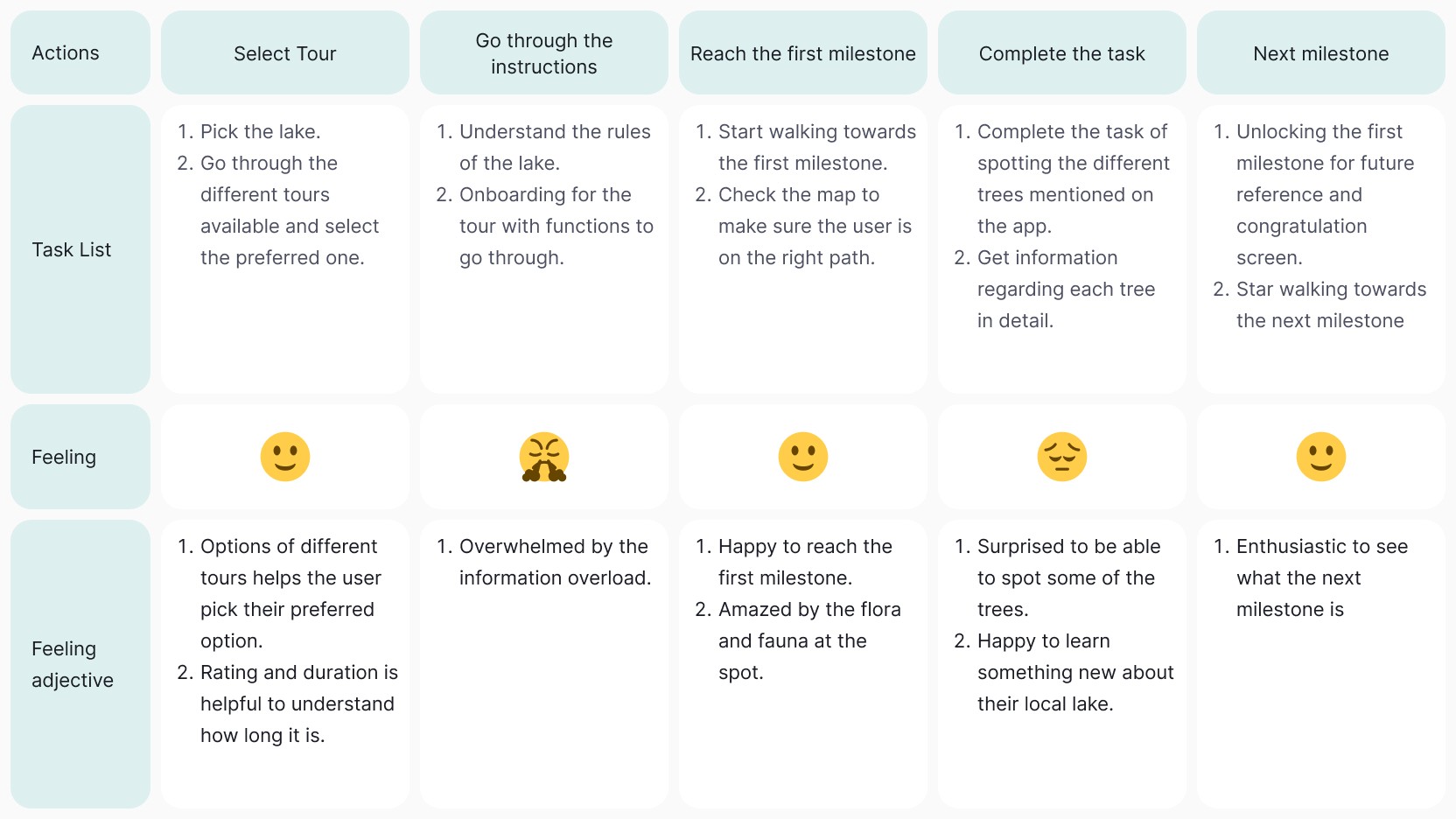
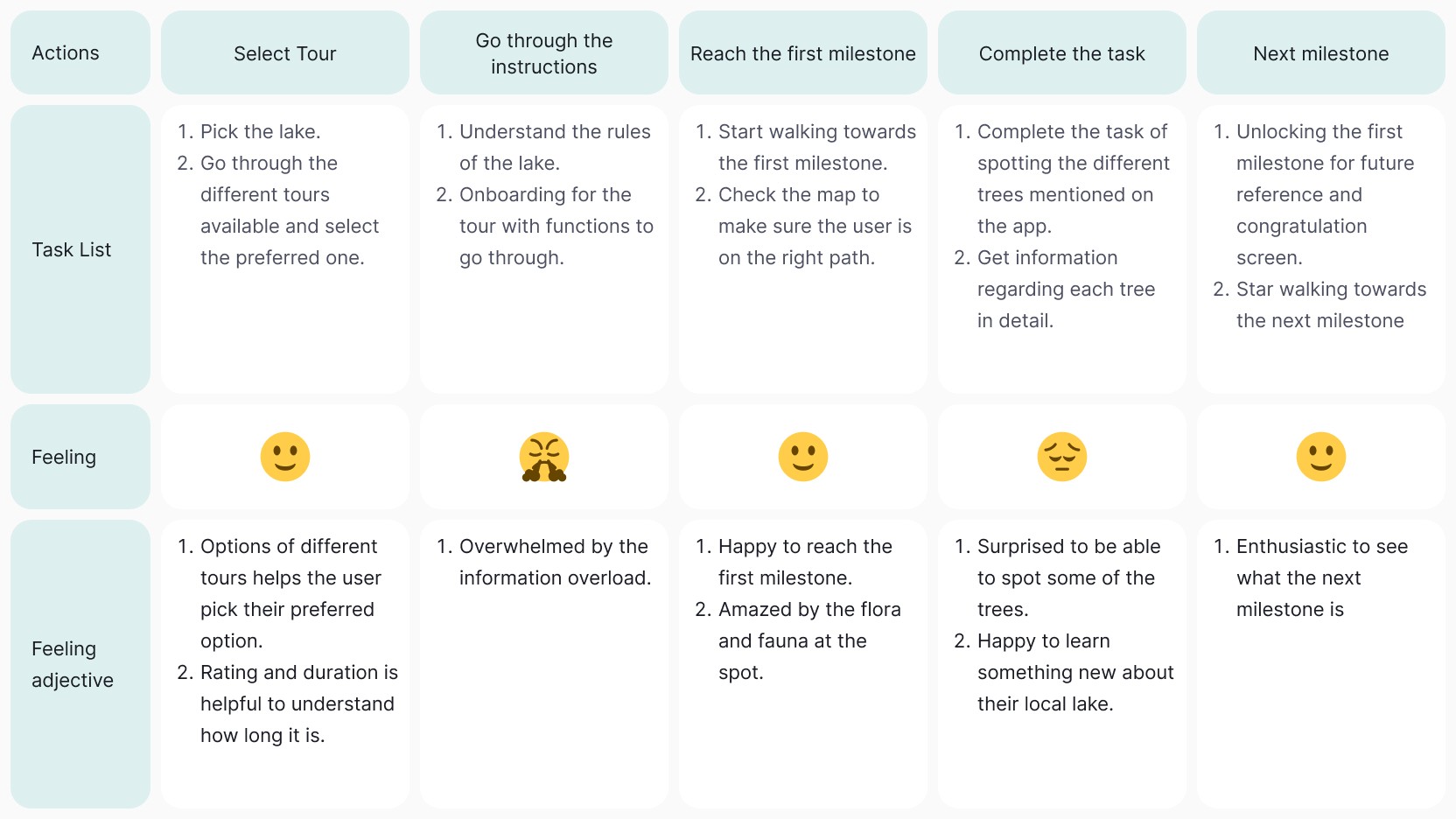
To understand how citizens might experience Mira during their lake visits, we mapped a sample user journey. This visualization captures the steps, emotions, and touchpoints that guide users as they explore, learn, and connect more deeply with their local lakes.
User journey maps
To understand how citizens might experience Mira during their lake visits, we mapped a sample user journey. This visualization captures the steps, emotions, and touchpoints that guide users as they explore, learn, and connect more deeply with their local lakes.
User journey maps
To understand how citizens might experience Mira during their lake visits, we mapped a sample user journey. This visualization captures the steps, emotions, and touchpoints that guide users as they explore, learn, and connect more deeply with their local lakes.



02
Define
02
Define
02
Define
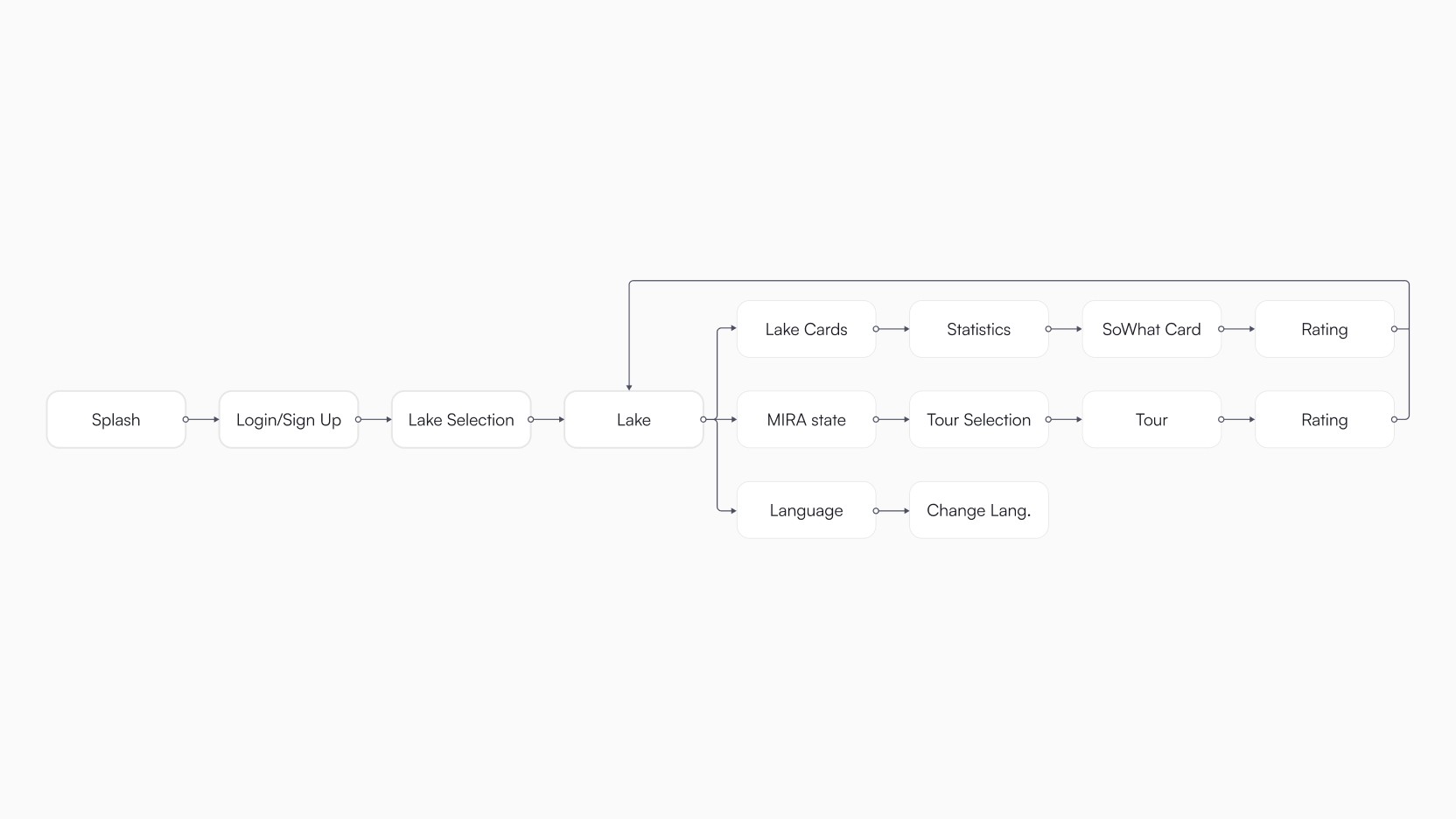
Information Architecture
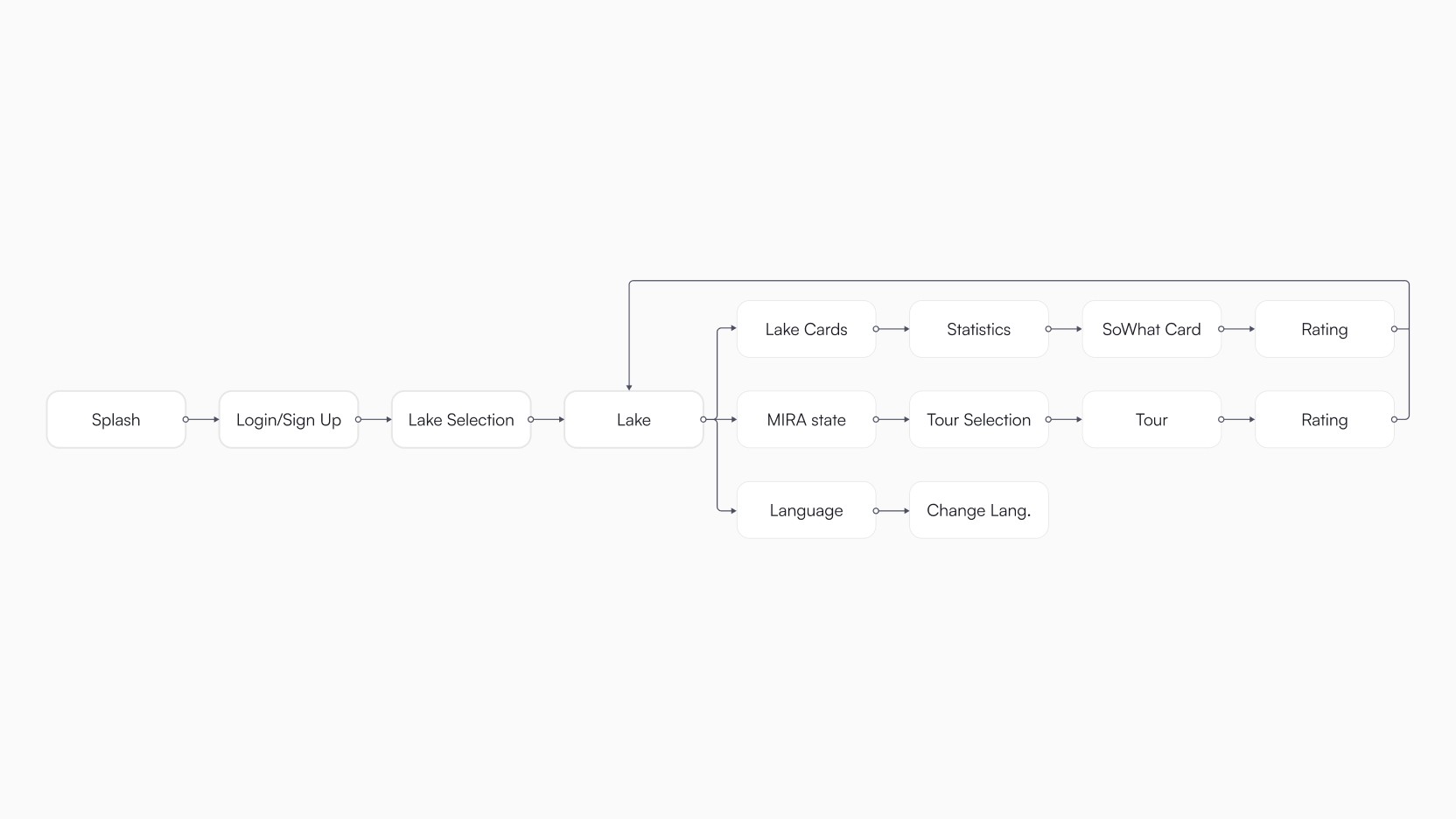
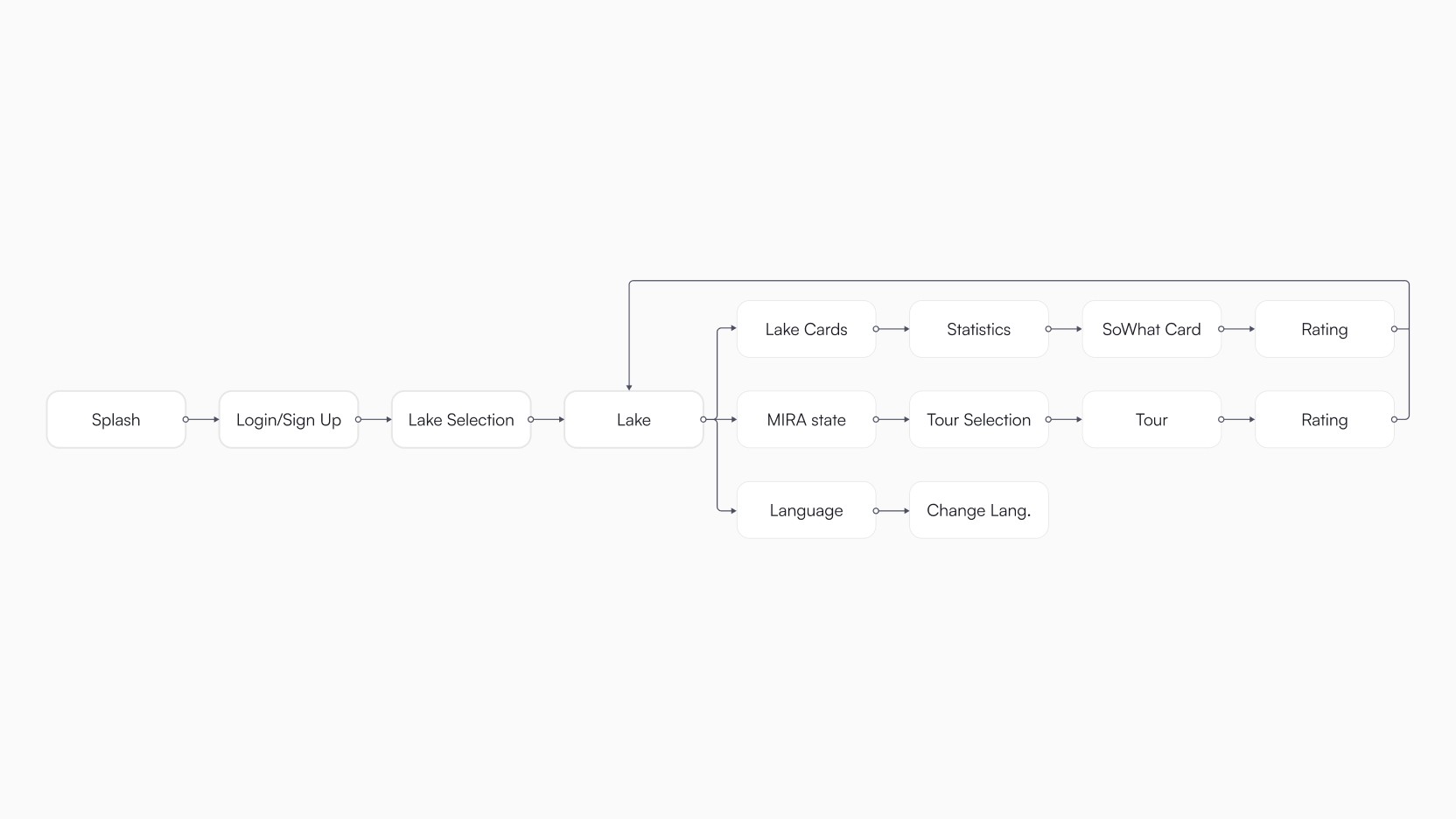
We devised the information architecture to meticulously map out the user's journey within the app. The objective was to optimise their navigation through the 4 key features, creating a seamless experience while ensuring all information is easily comprehensible.
Information Architecture
We devised the information architecture to meticulously map out the user's journey within the app. The objective was to optimise their navigation through the 4 key features, creating a seamless experience while ensuring all information is easily comprehensible.
Information Architecture
We devised the information architecture to meticulously map out the user's journey within the app. The objective was to optimise their navigation through the 4 key features, creating a seamless experience while ensuring all information is easily comprehensible.



Design
Creating usable solutions grounded in insight
Design
Creating usable solutions grounded in insight
Design
Creating usable solutions grounded in insight
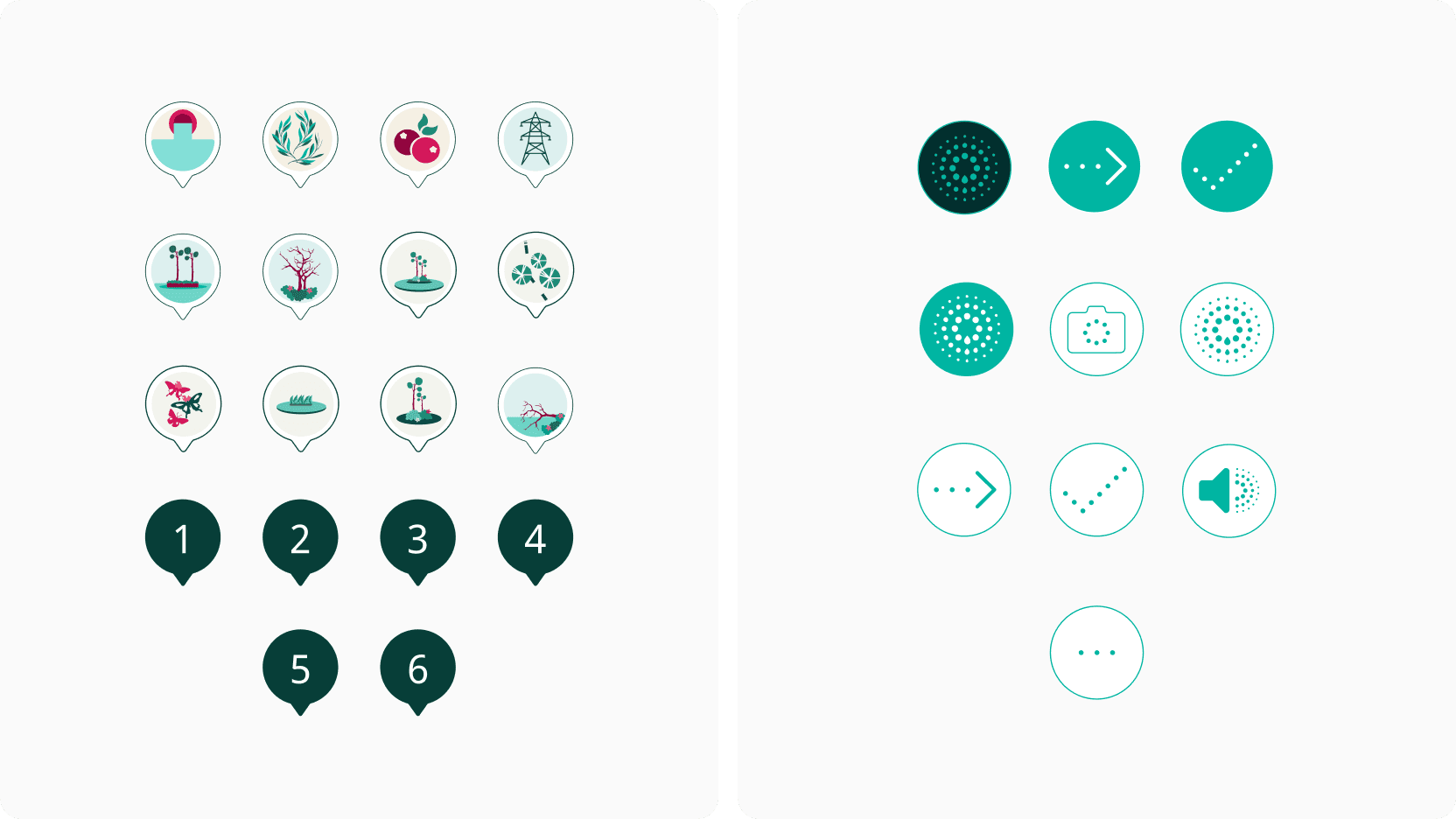
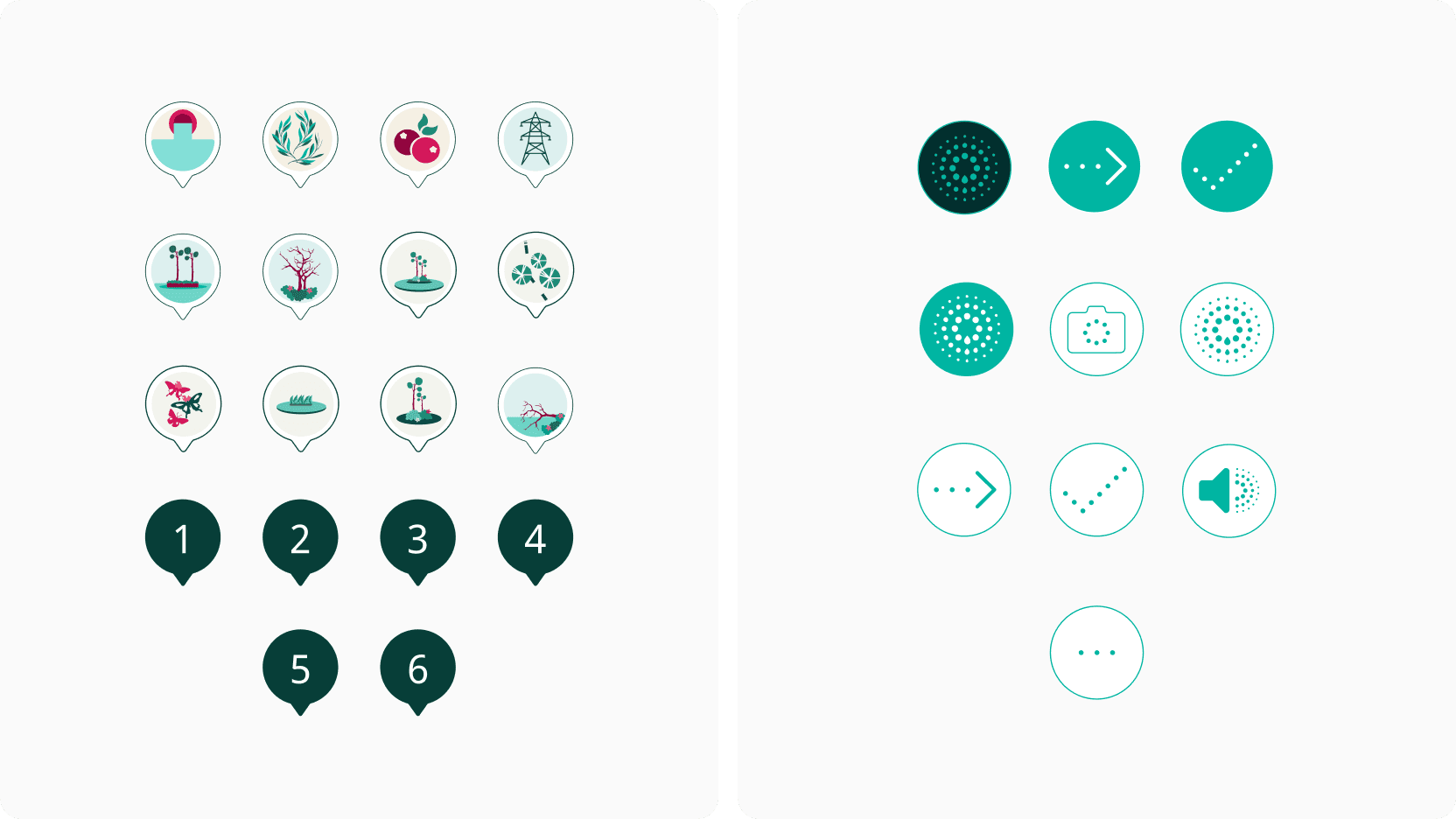
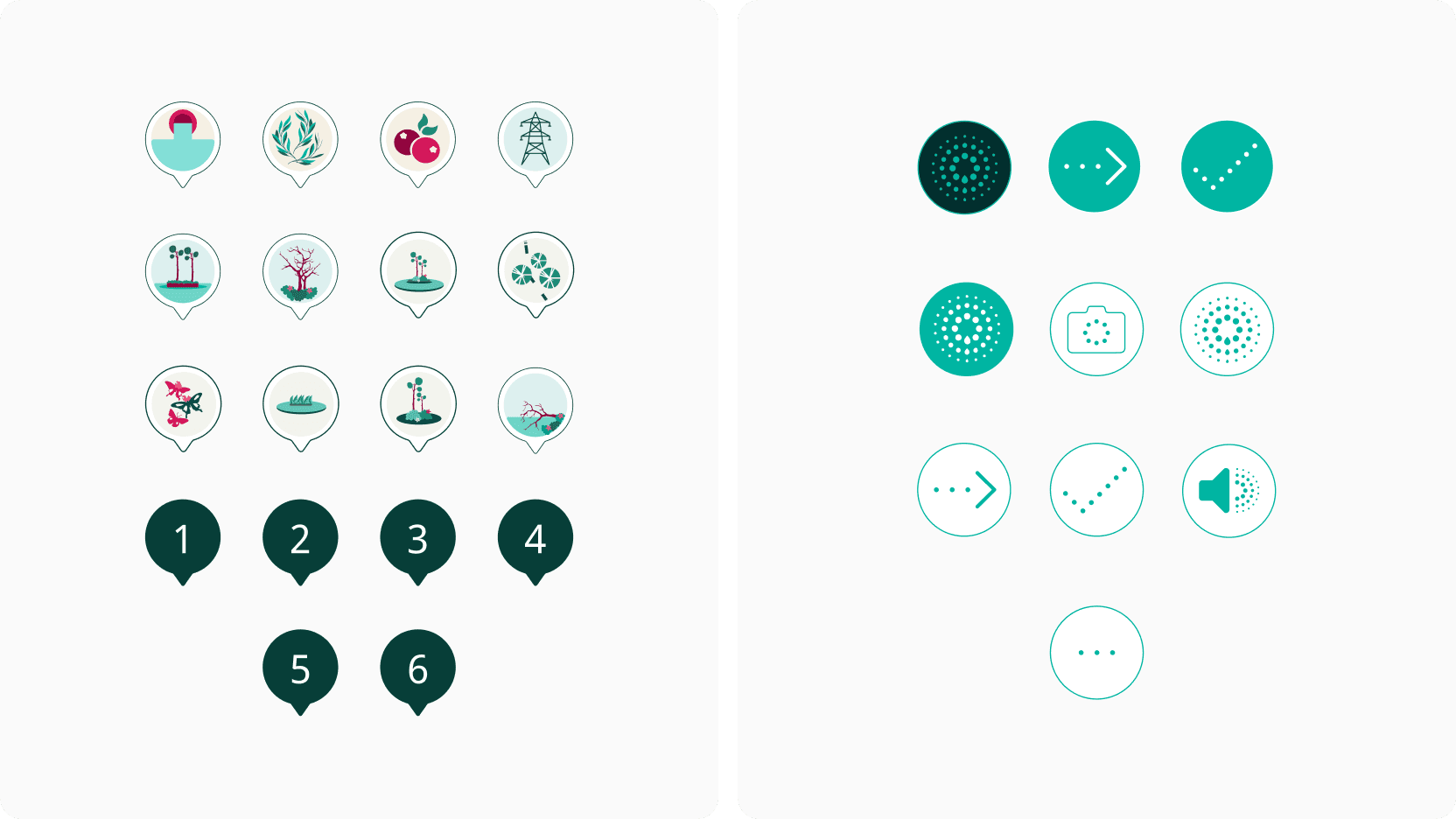
Iconography that shapes a unique navigation experience
Using simple iconography and well-defined navigation states, we designed a friendly button-based system that acts as a virtual guide. Lottie animations add motion feedback and interactivity, turning navigation into a gentle storytelling experience
Iconography that shapes a unique navigation experience
Using simple iconography and well-defined navigation states, we designed a friendly button-based system that acts as a virtual guide. Lottie animations add motion feedback and interactivity, turning navigation into a gentle storytelling experience
Iconography that shapes a unique navigation experience
Using simple iconography and well-defined navigation states, we designed a friendly button-based system that acts as a virtual guide. Lottie animations add motion feedback and interactivity, turning navigation into a gentle storytelling experience



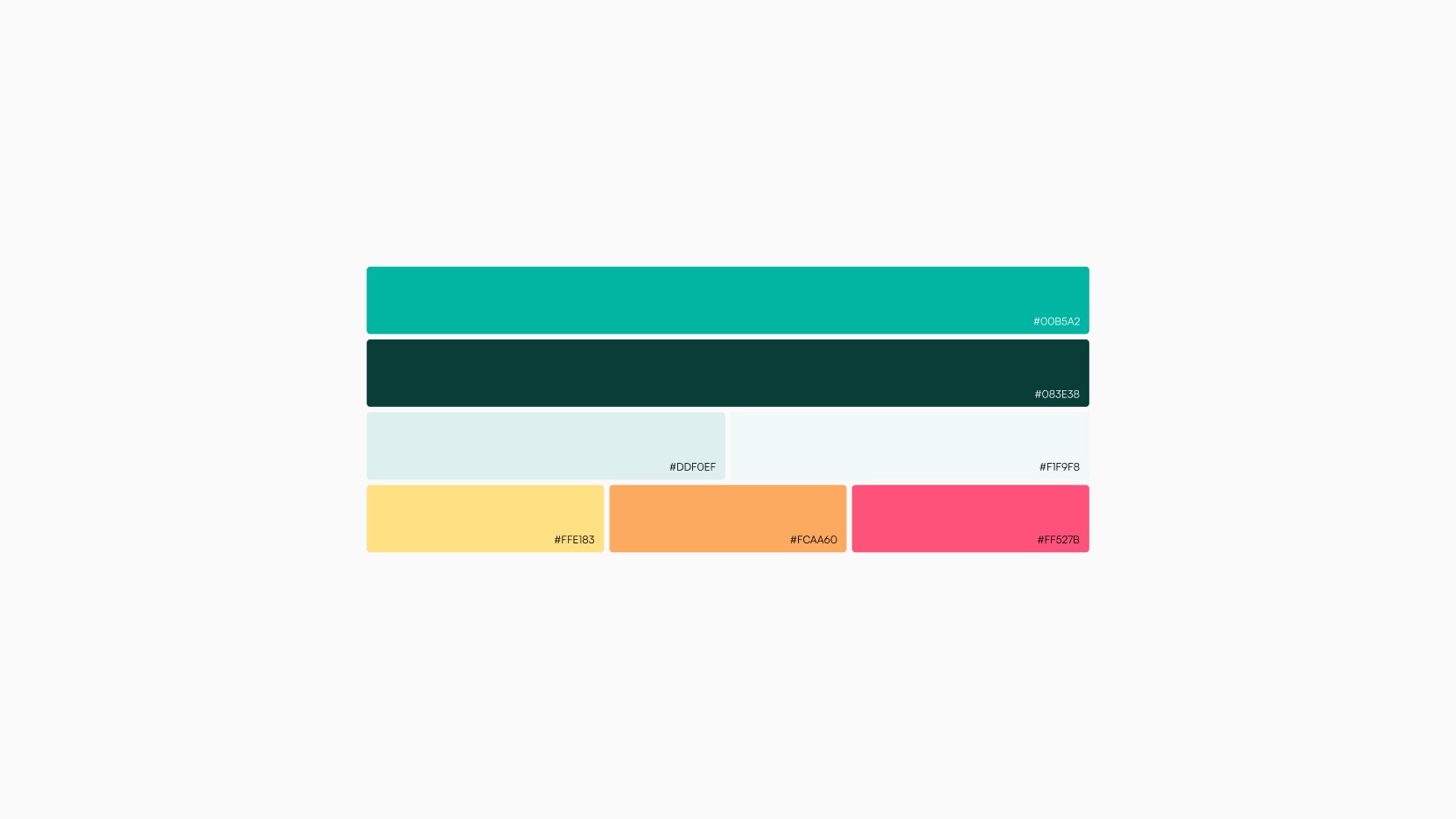
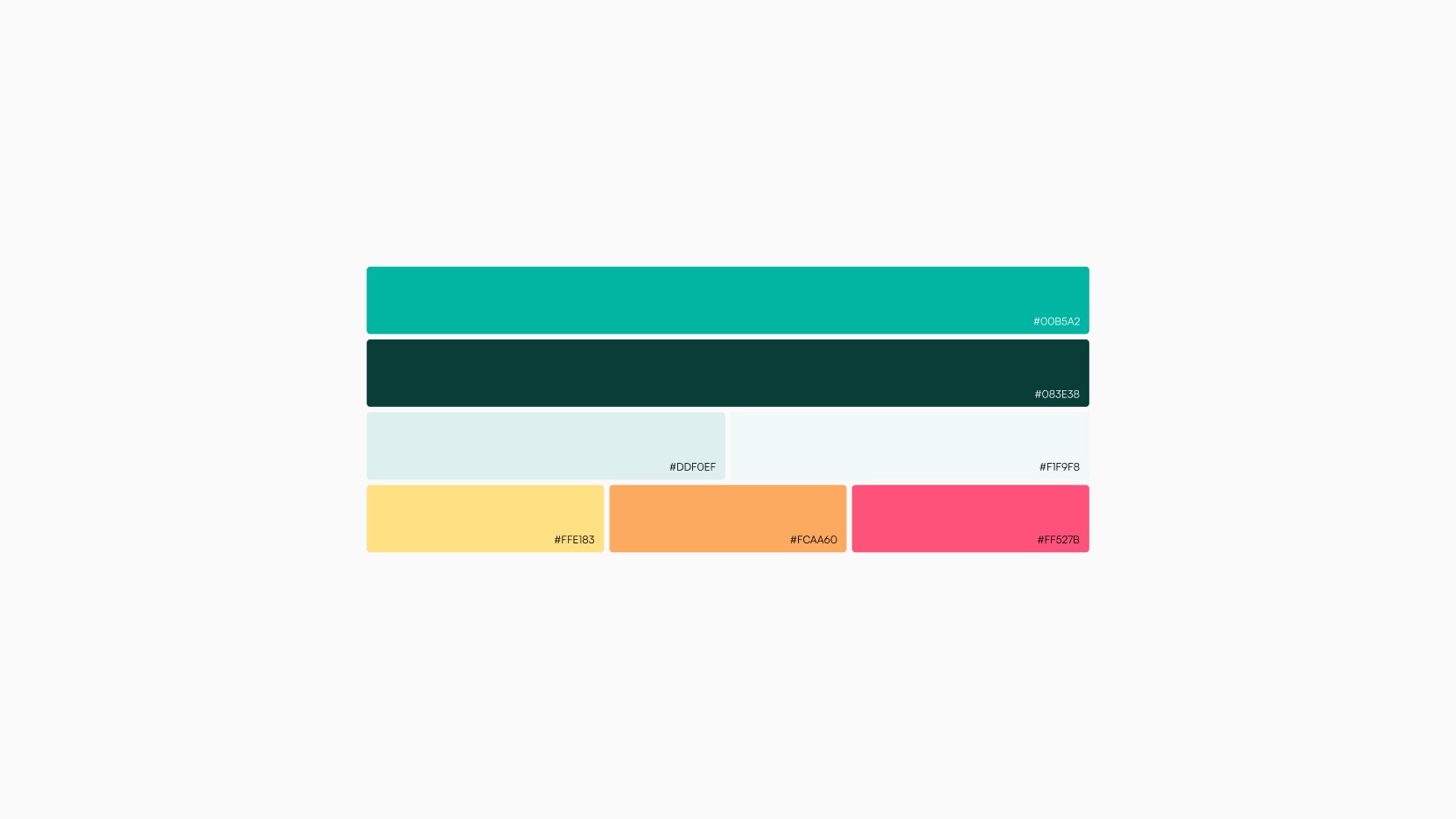
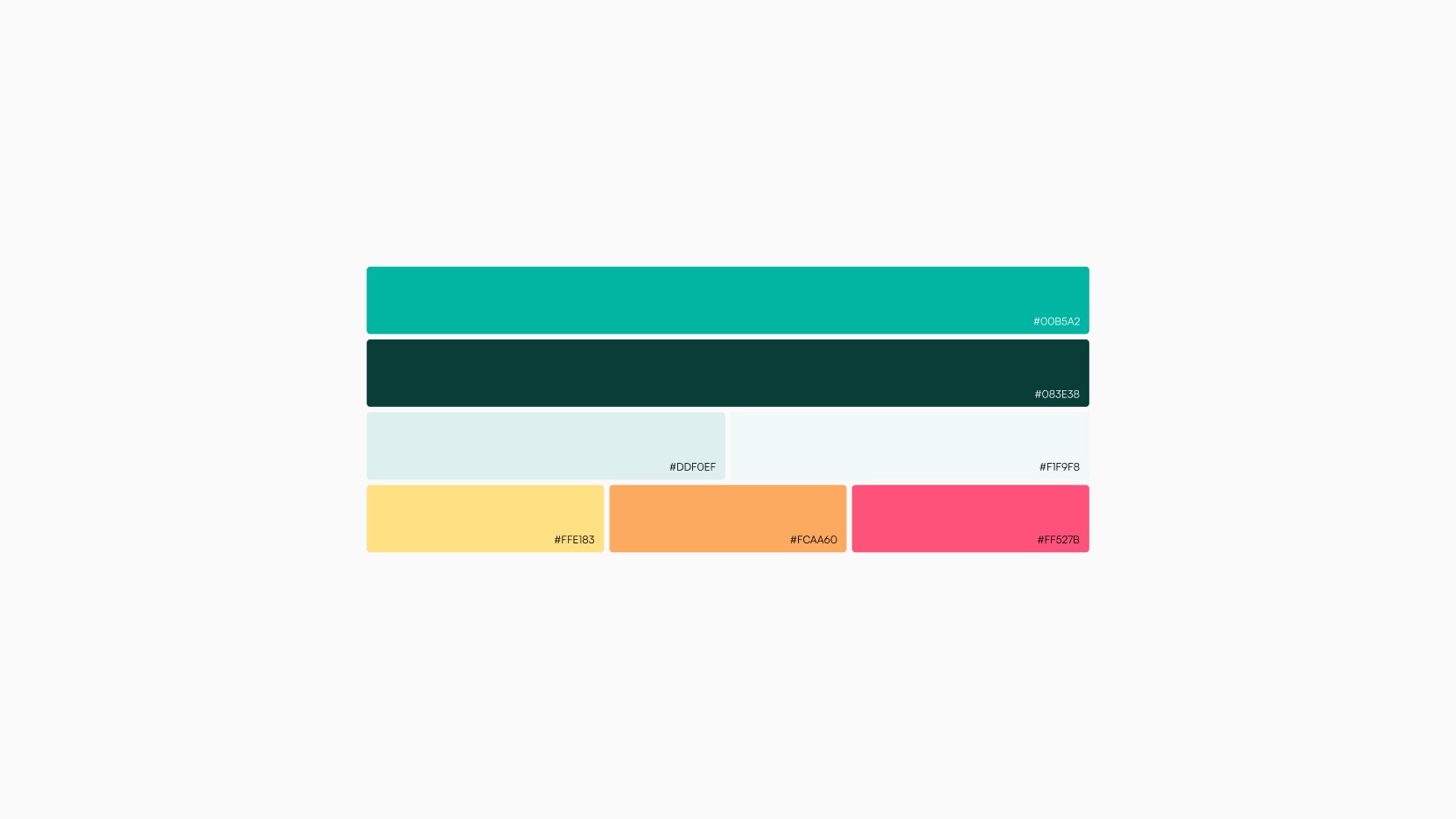
Colour Palette
The palette draws from layered shades of green inspired by Bengaluru’s legacy as a ‘green city,’ echoing lake surfaces and tree reflections, punctuated with contrasting highlight colours to create clarity and visual hierarchy.
Colour Palette
The palette draws from layered shades of green inspired by Bengaluru’s legacy as a ‘green city,’ echoing lake surfaces and tree reflections, punctuated with contrasting highlight colours to create clarity and visual hierarchy.
Colour Palette
The palette draws from layered shades of green inspired by Bengaluru’s legacy as a ‘green city,’ echoing lake surfaces and tree reflections, punctuated with contrasting highlight colours to create clarity and visual hierarchy.



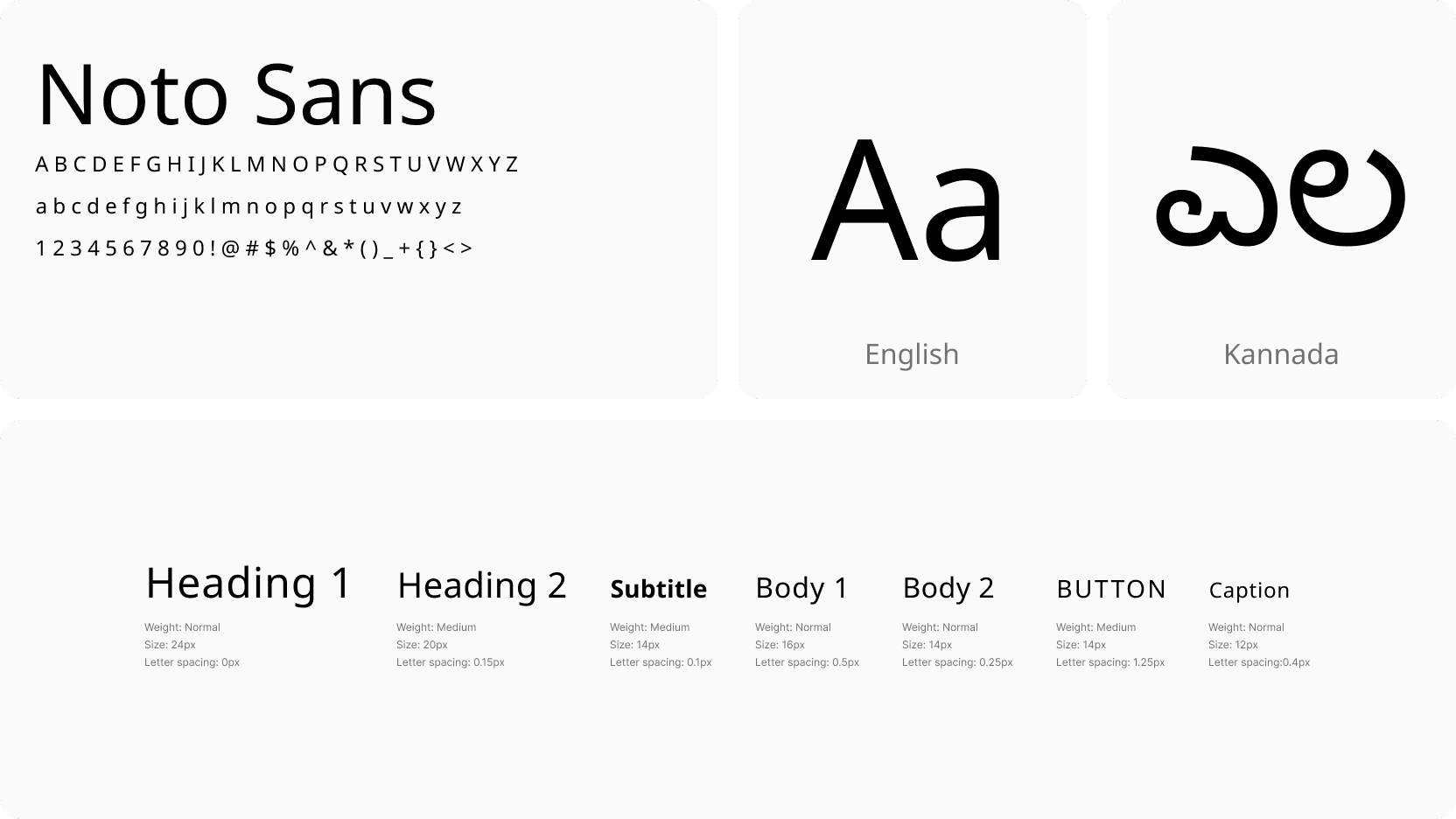
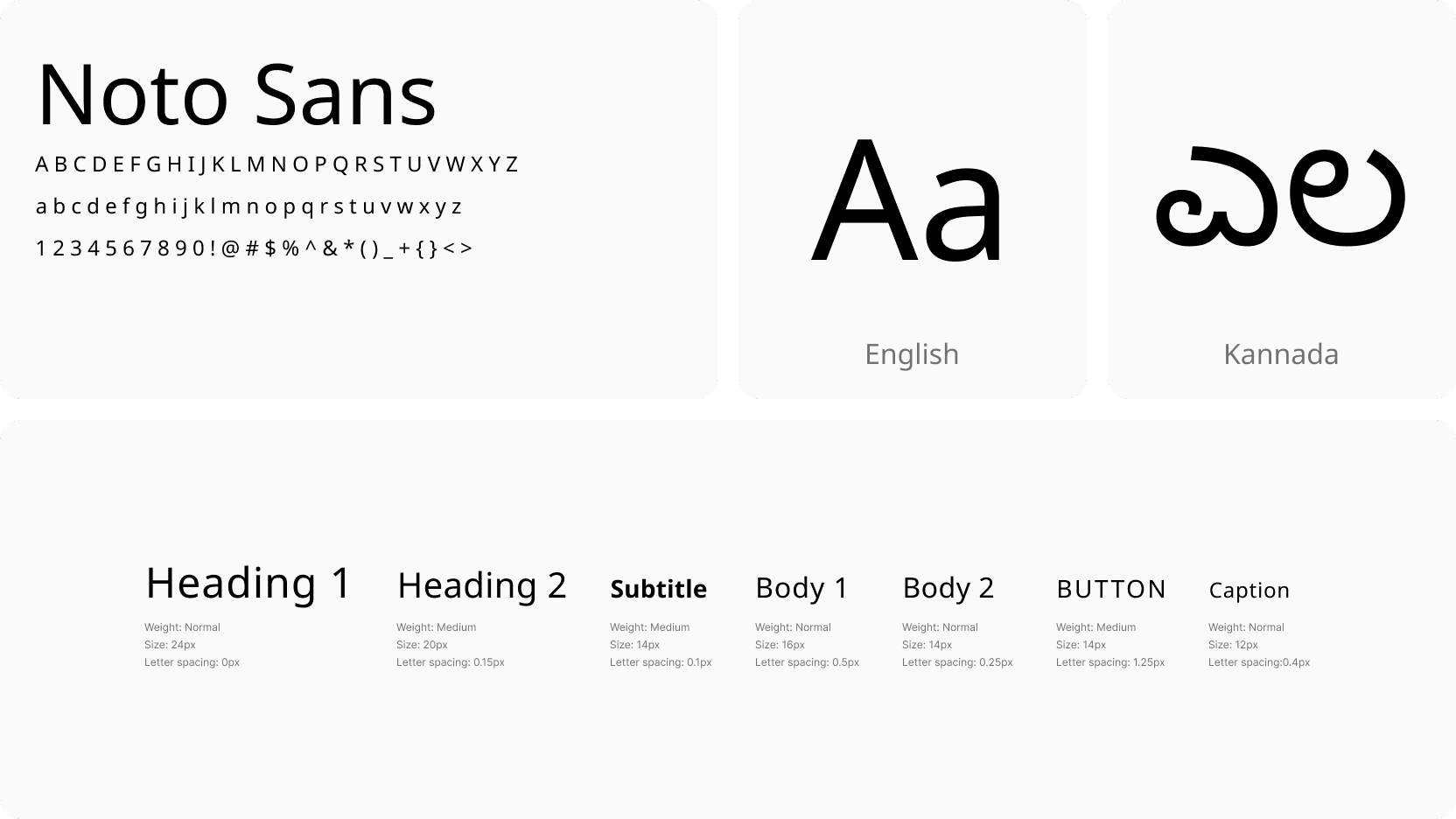
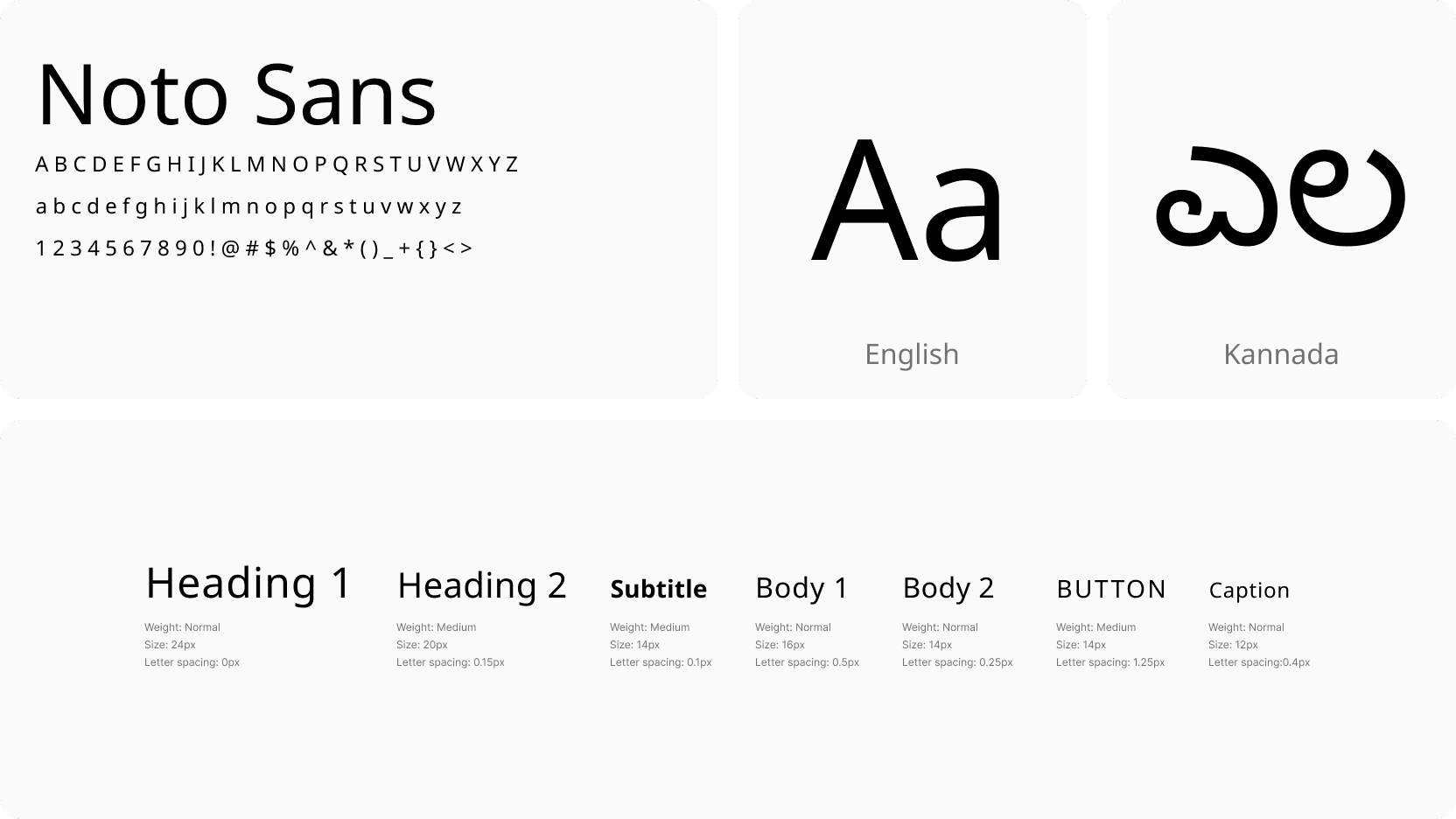
Typography & Language
Clean as well as versatile, Noto Sans was chosen to ensure readability across scripts. The interface was optimised for seamless translation in English and Kannada, maintaining hierarchy and consistency to support multilingual accessibility.
Typography & Language
Clean as well as versatile, Noto Sans was chosen to ensure readability across scripts. The interface was optimised for seamless translation in English and Kannada, maintaining hierarchy and consistency to support multilingual accessibility.
Typography & Language
Clean as well as versatile, Noto Sans was chosen to ensure readability across scripts. The interface was optimised for seamless translation in English and Kannada, maintaining hierarchy and consistency to support multilingual accessibility.



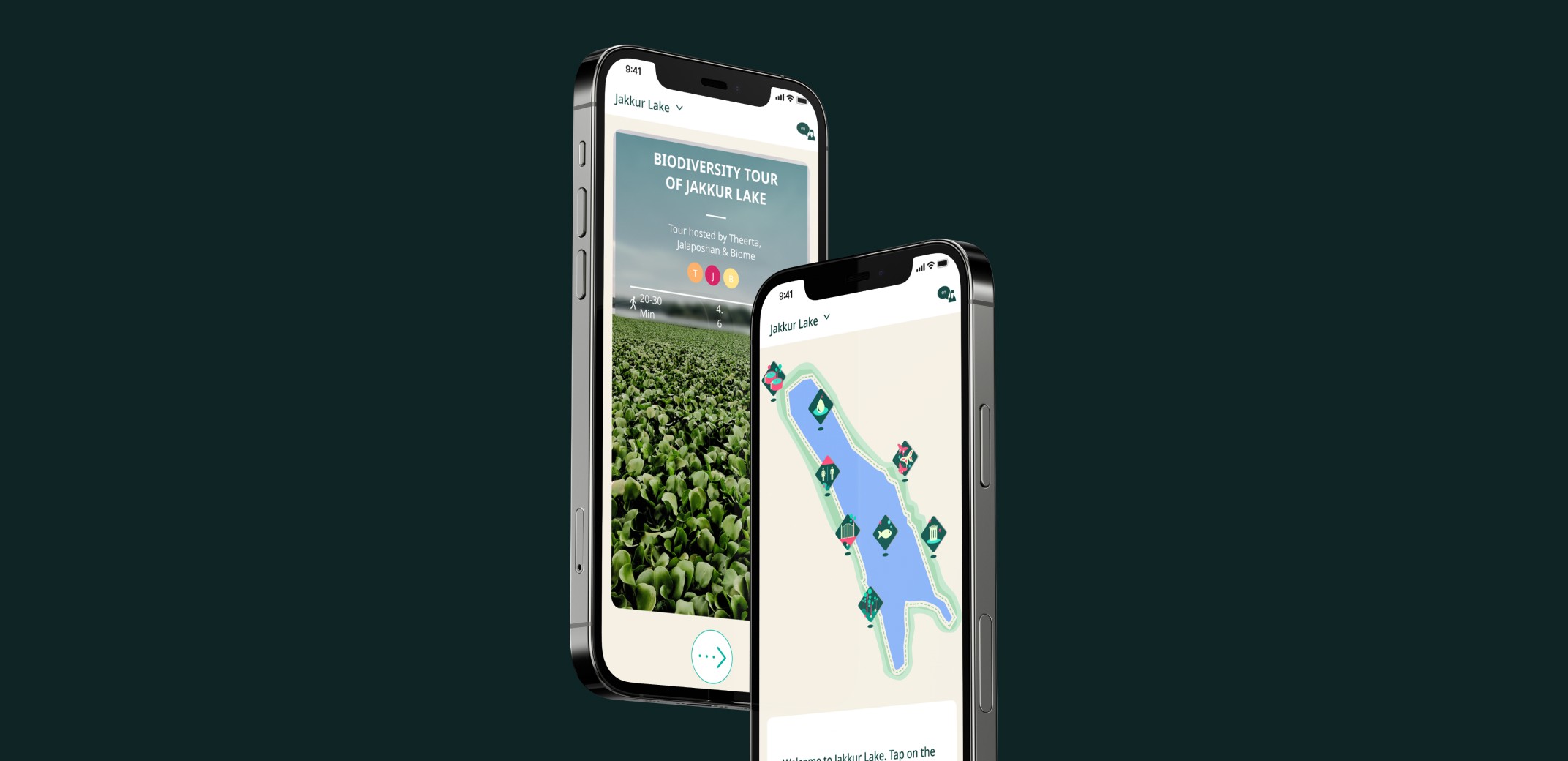
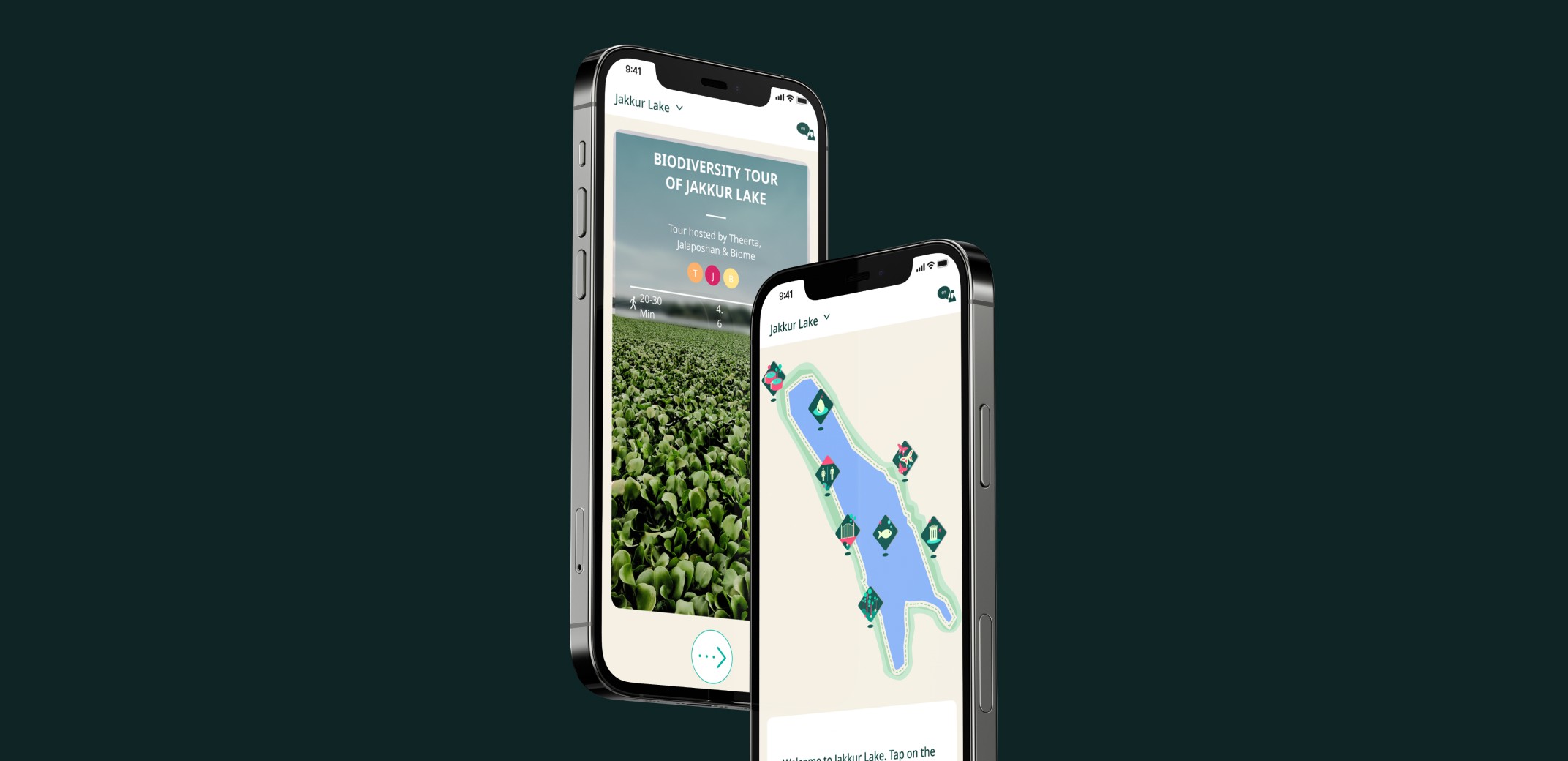
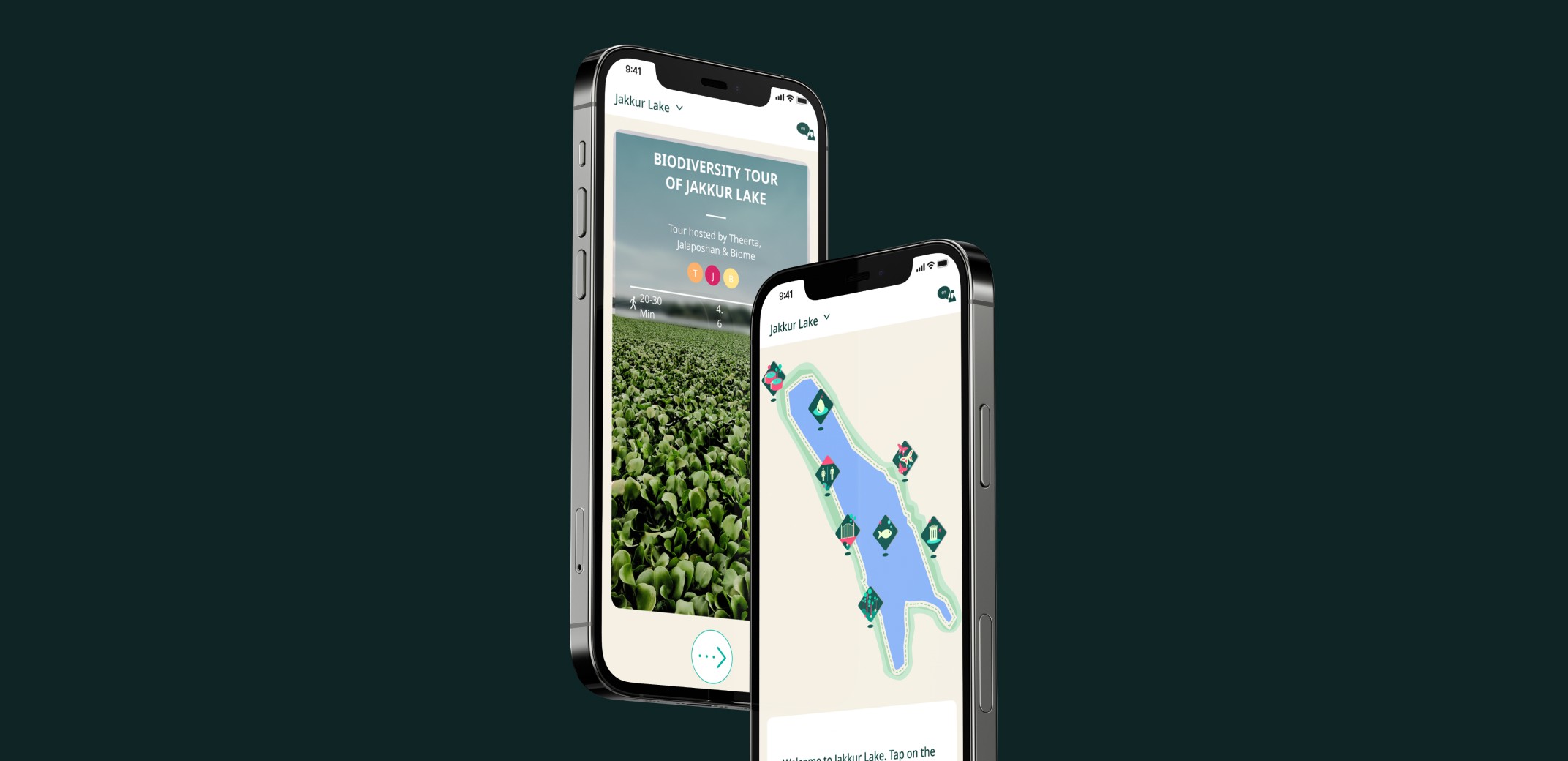
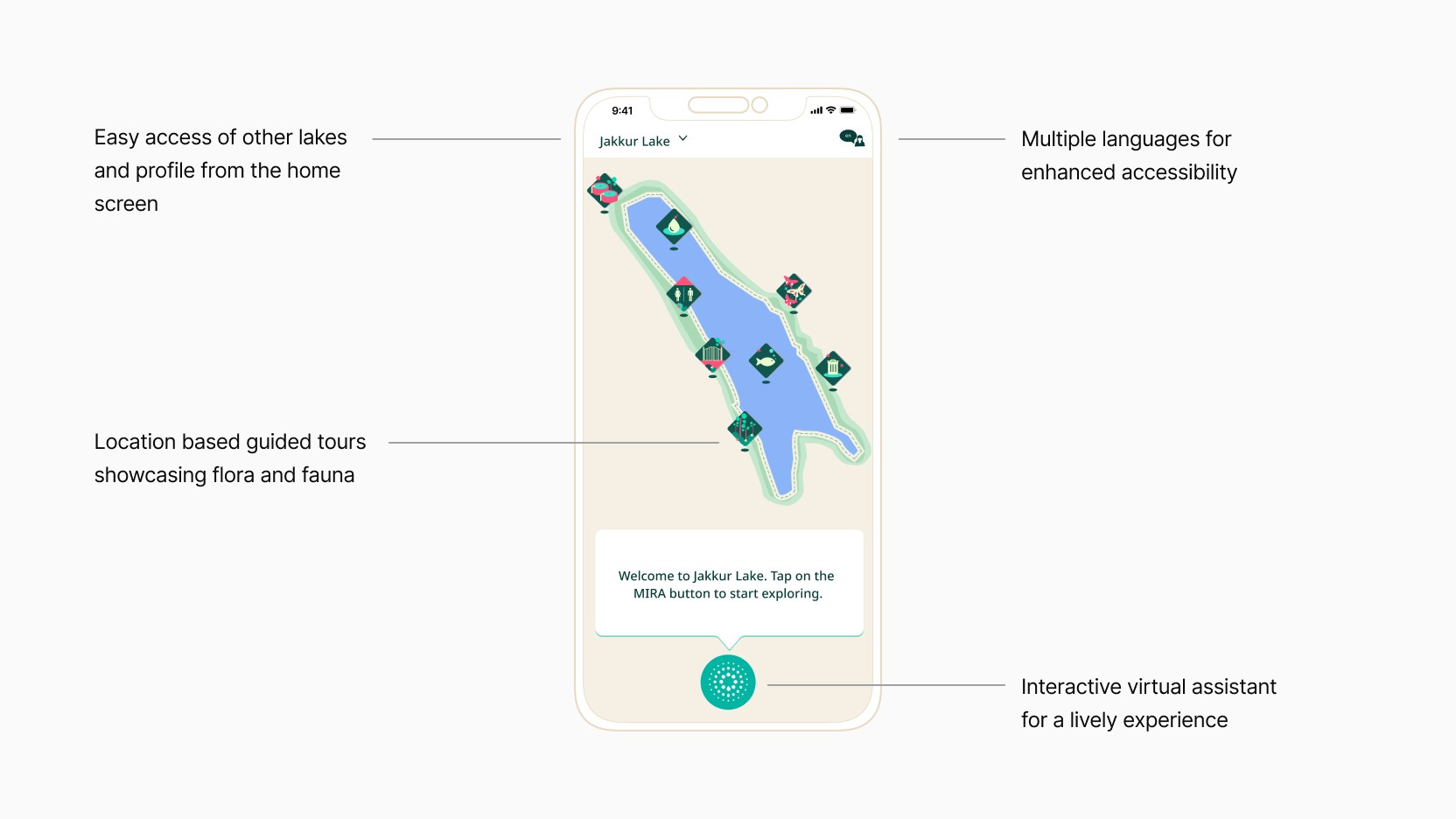
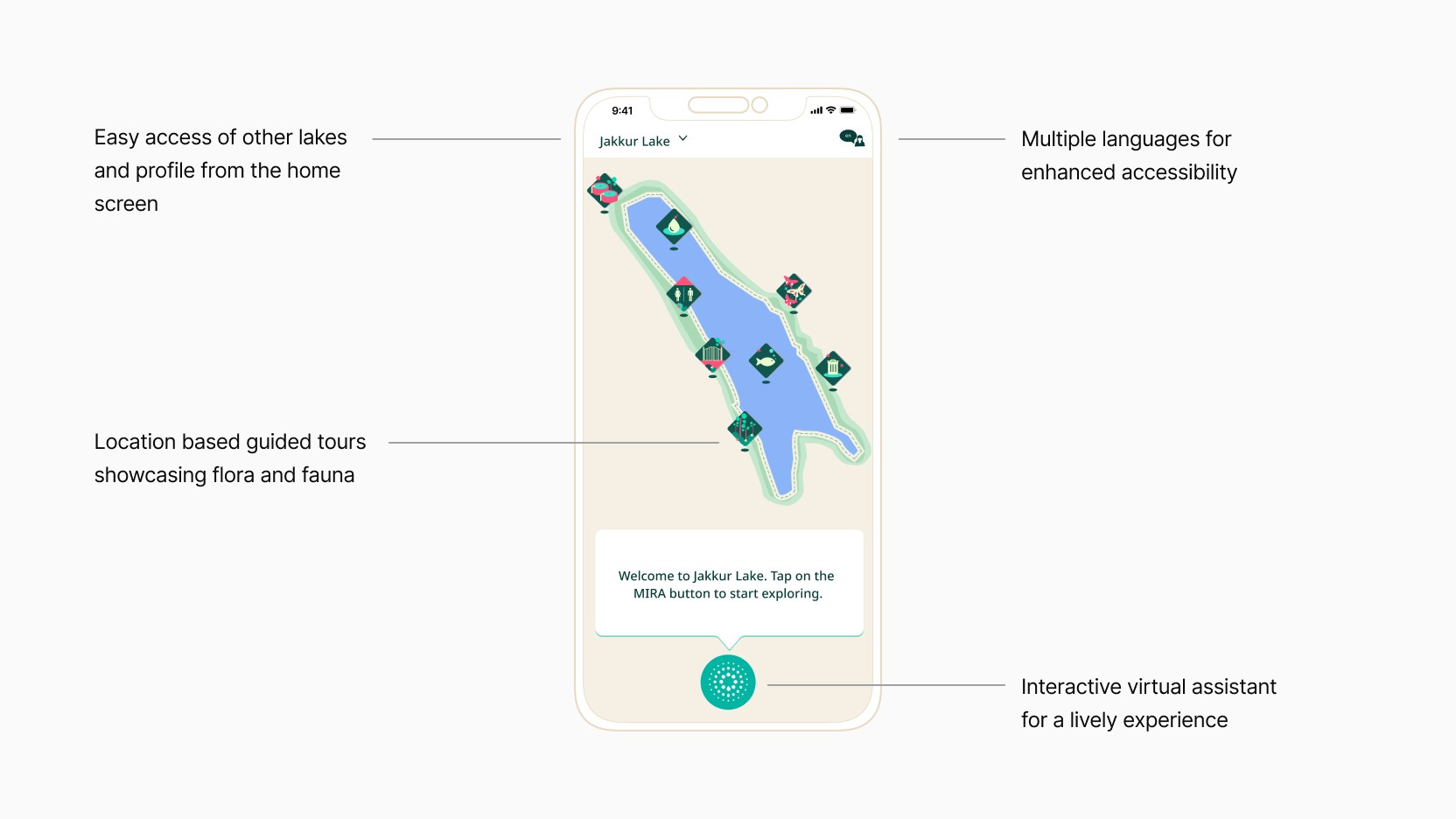
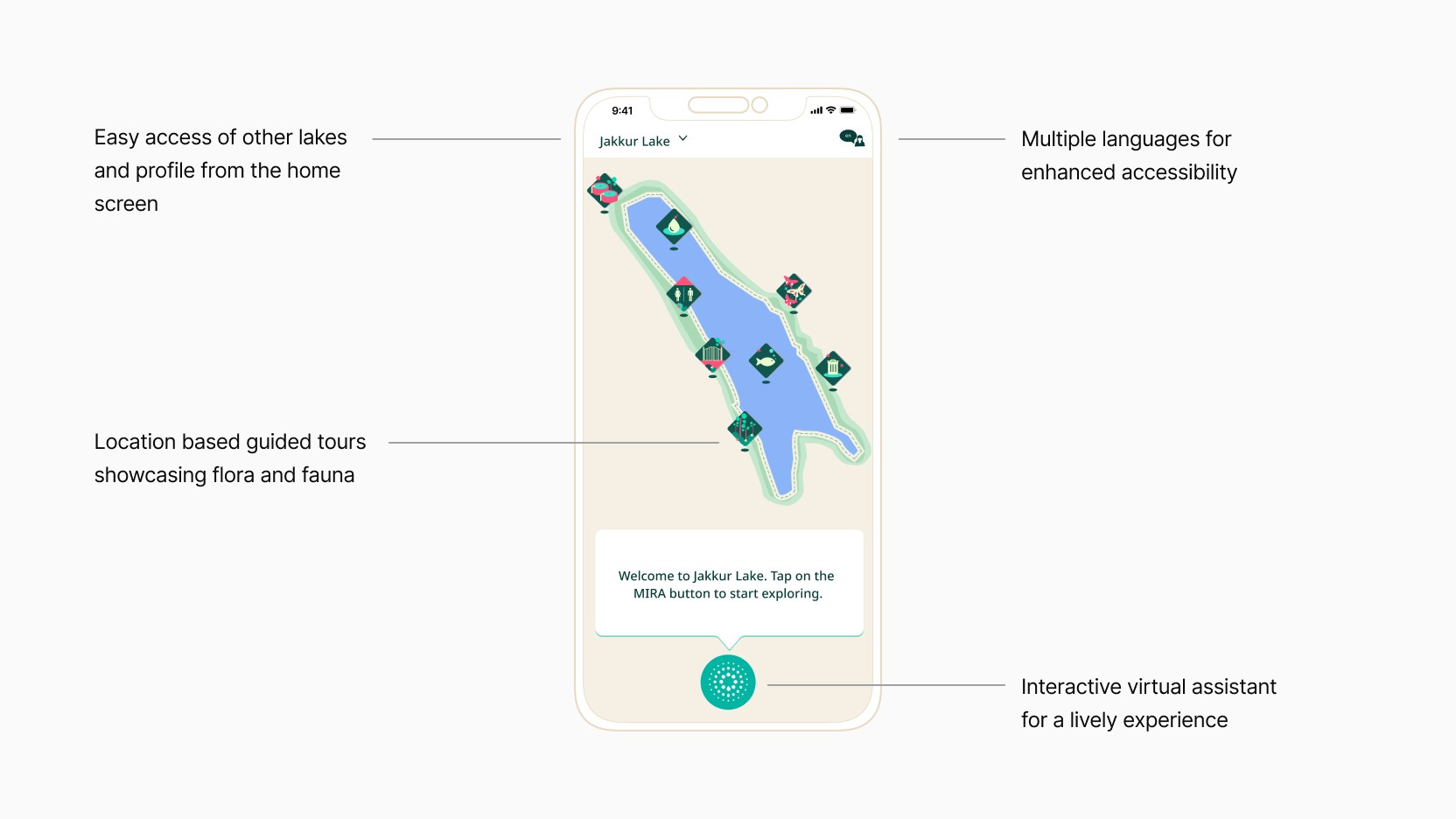
Home Screen Breakdown
The virtual assistant located at the bottom becomes active with with user interactions. Users can also view their live location and easily navigate around the lake to explore different spots.
Home Screen Breakdown
The virtual assistant located at the bottom becomes active with with user interactions. Users can also view their live location and easily navigate around the lake to explore different spots.
Home Screen Breakdown
The virtual assistant located at the bottom becomes active with with user interactions. Users can also view their live location and easily navigate around the lake to explore different spots.



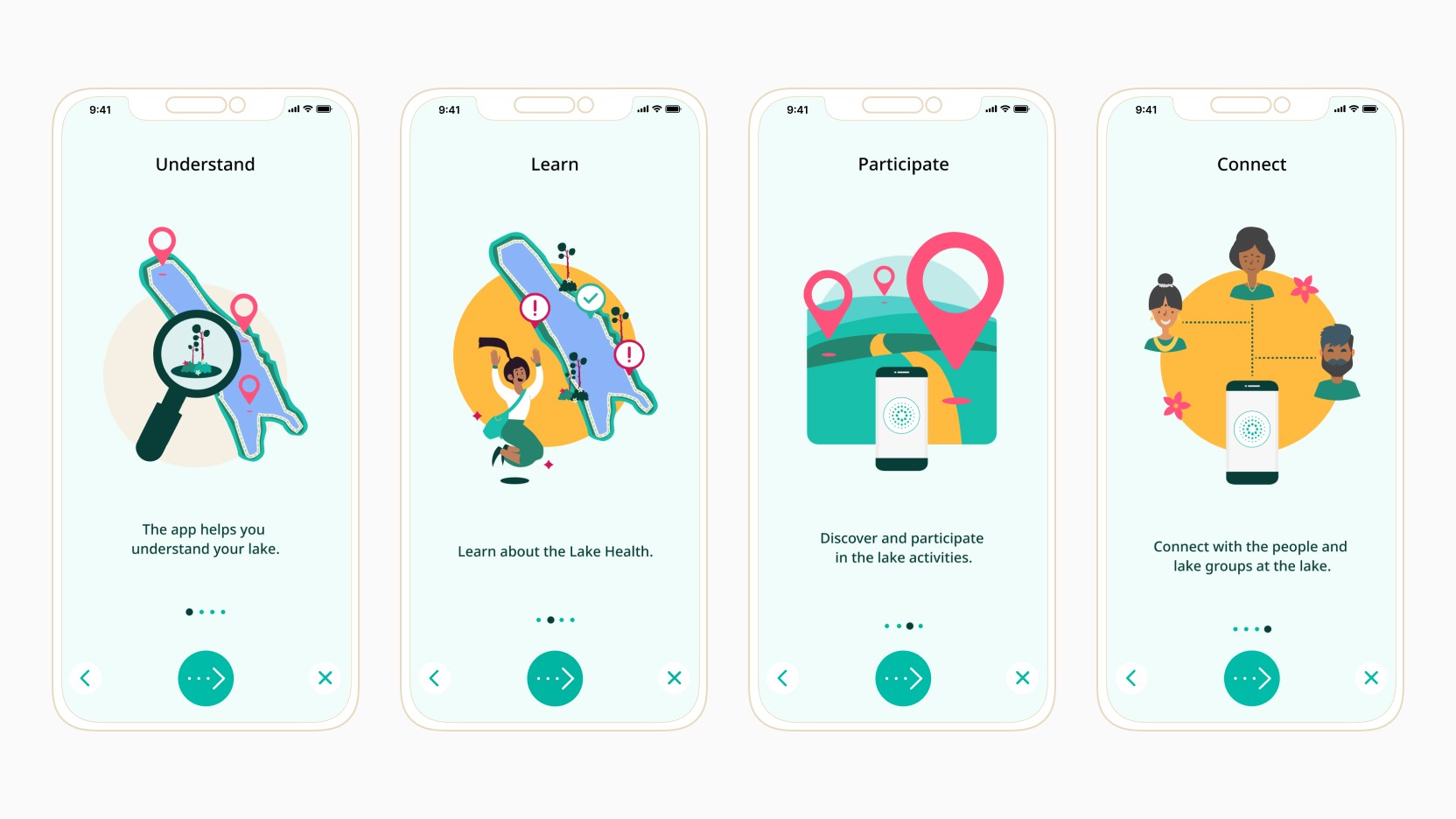
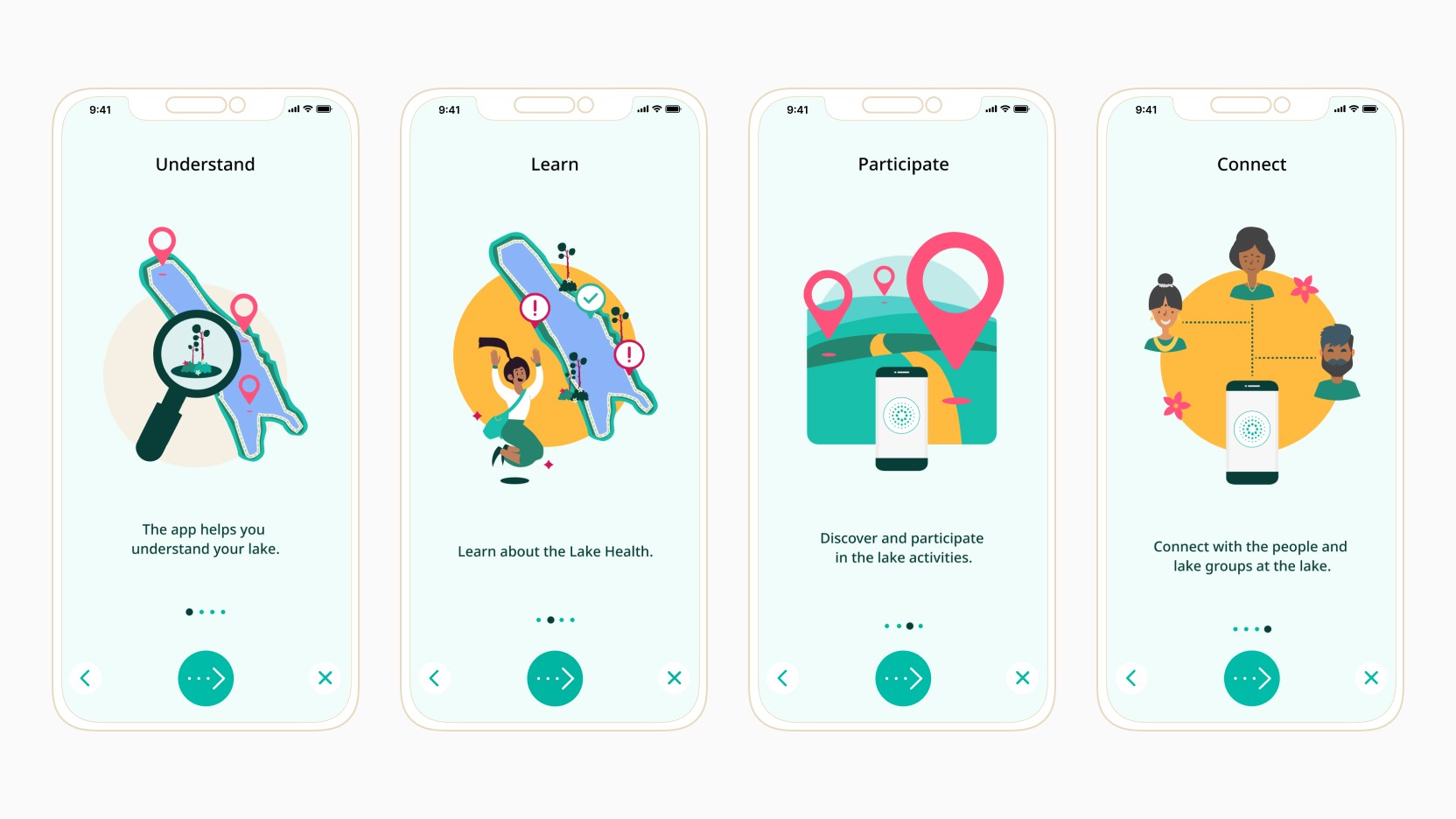
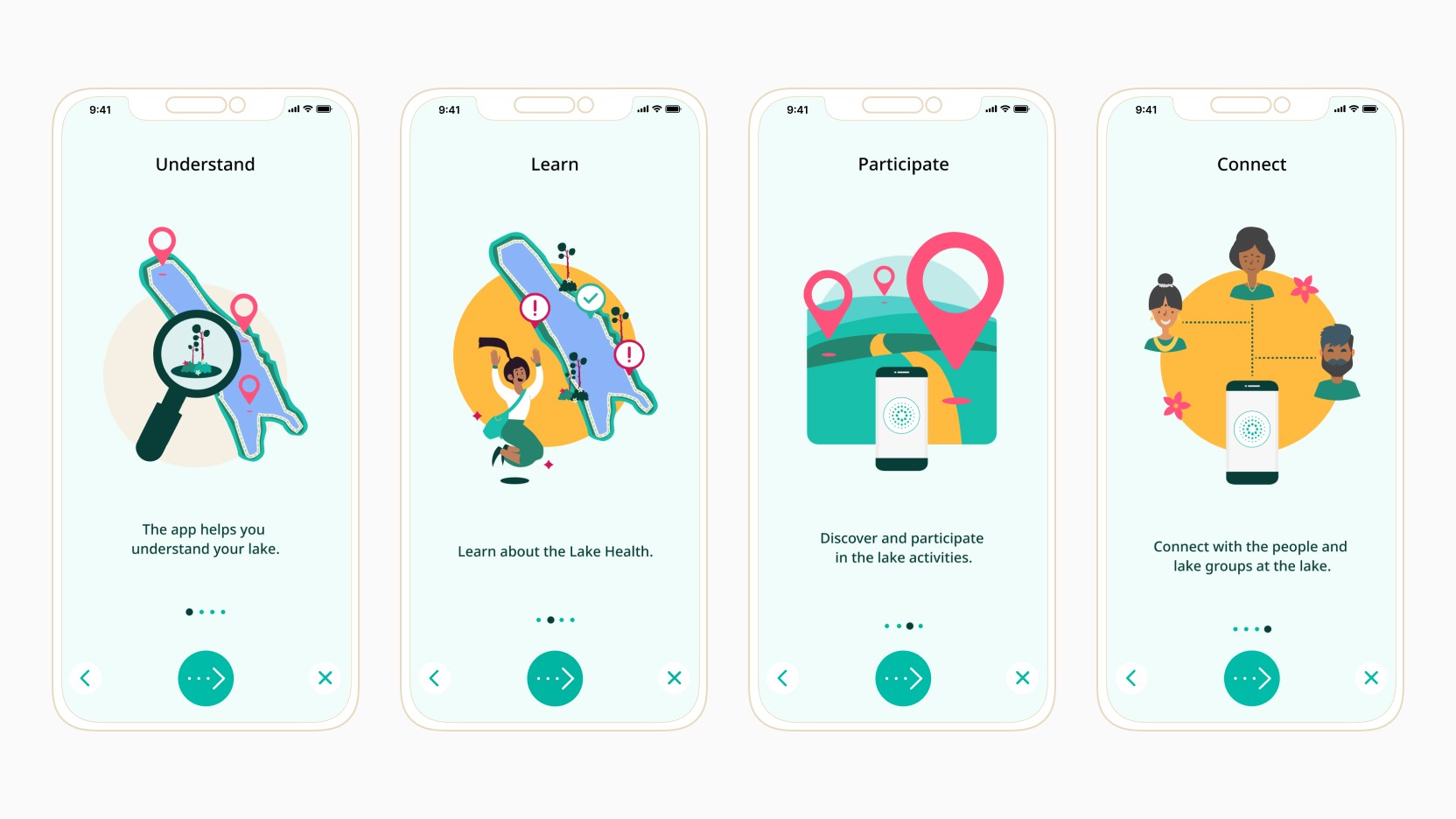
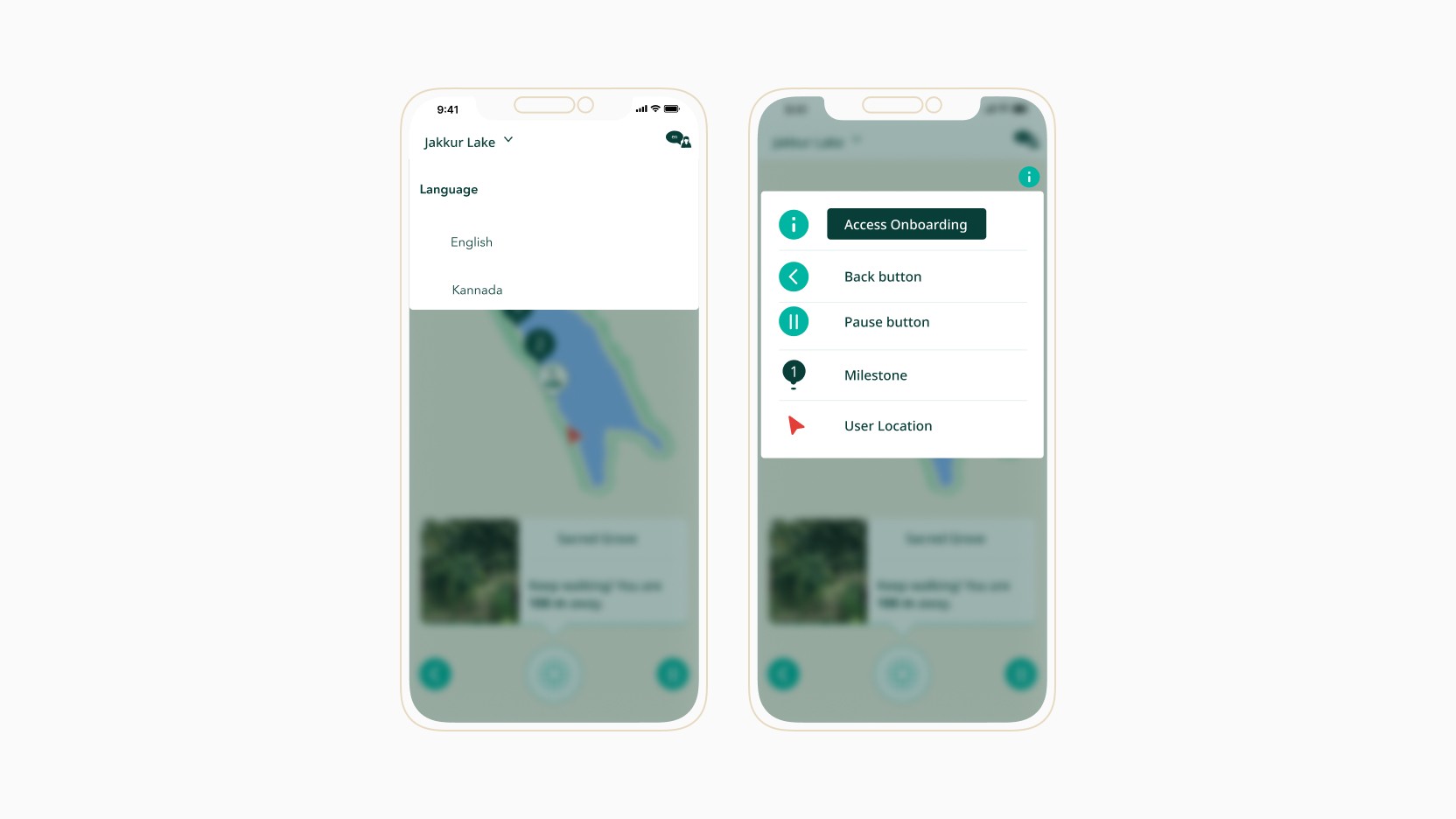
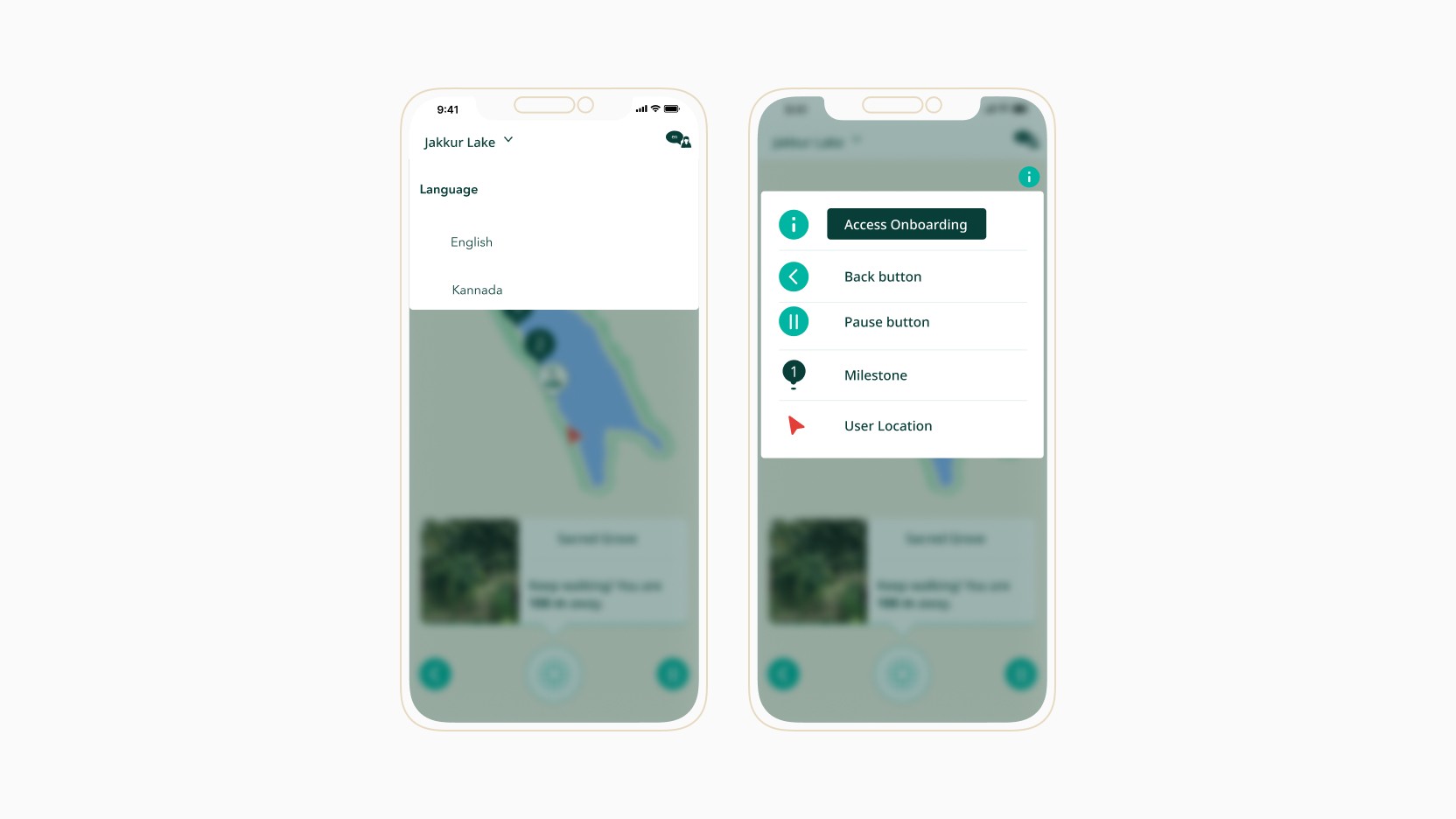
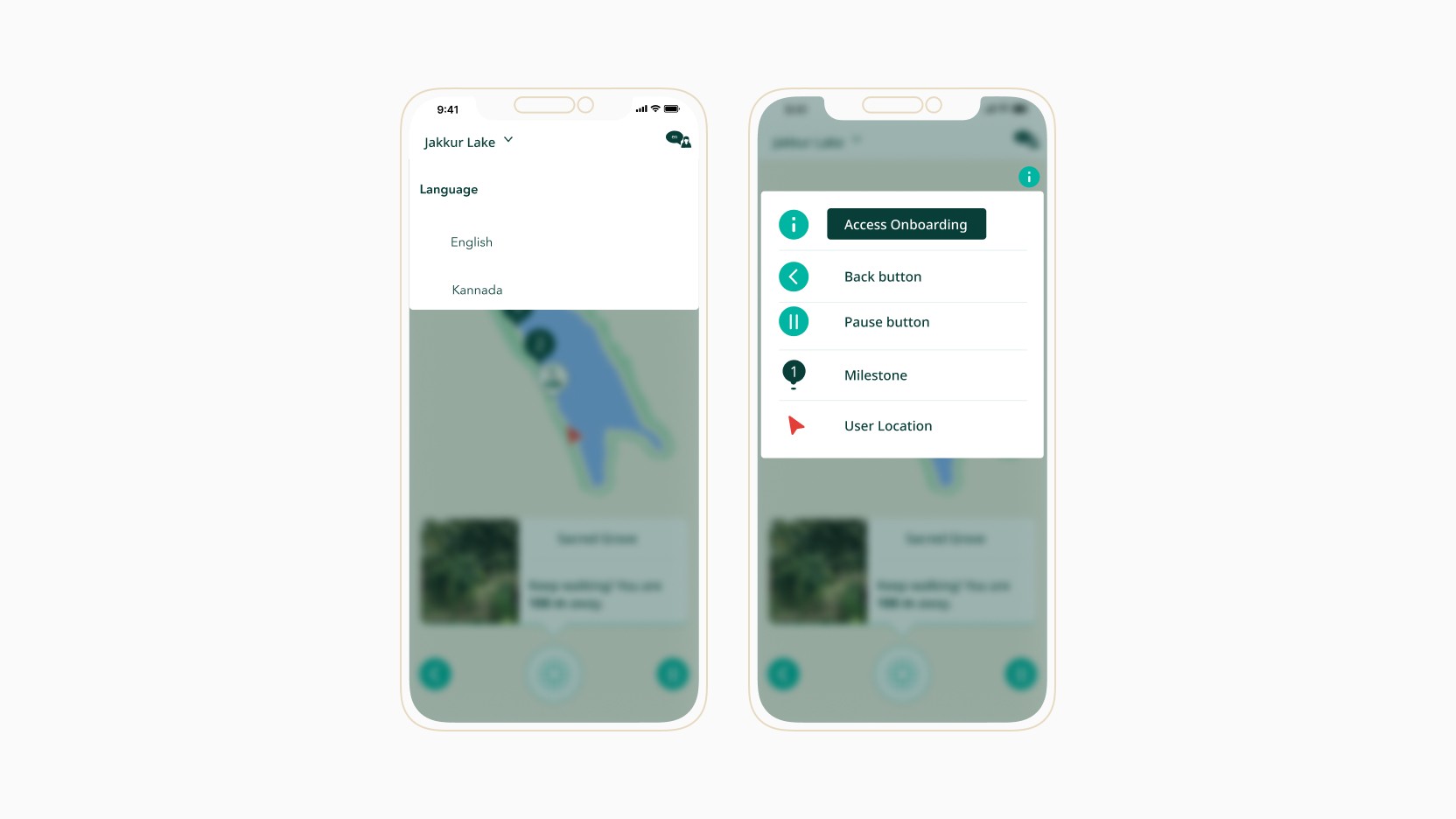
Onboarding flow
Designed to guide users through their initial experience with the app. After selecting their preferred language, users are systematically introduced to all the features the app has to offer.
Onboarding flow
Designed to guide users through their initial experience with the app. After selecting their preferred language, users are systematically introduced to all the features the app has to offer.
Onboarding flow
Designed to guide users through their initial experience with the app. After selecting their preferred language, users are systematically introduced to all the features the app has to offer.



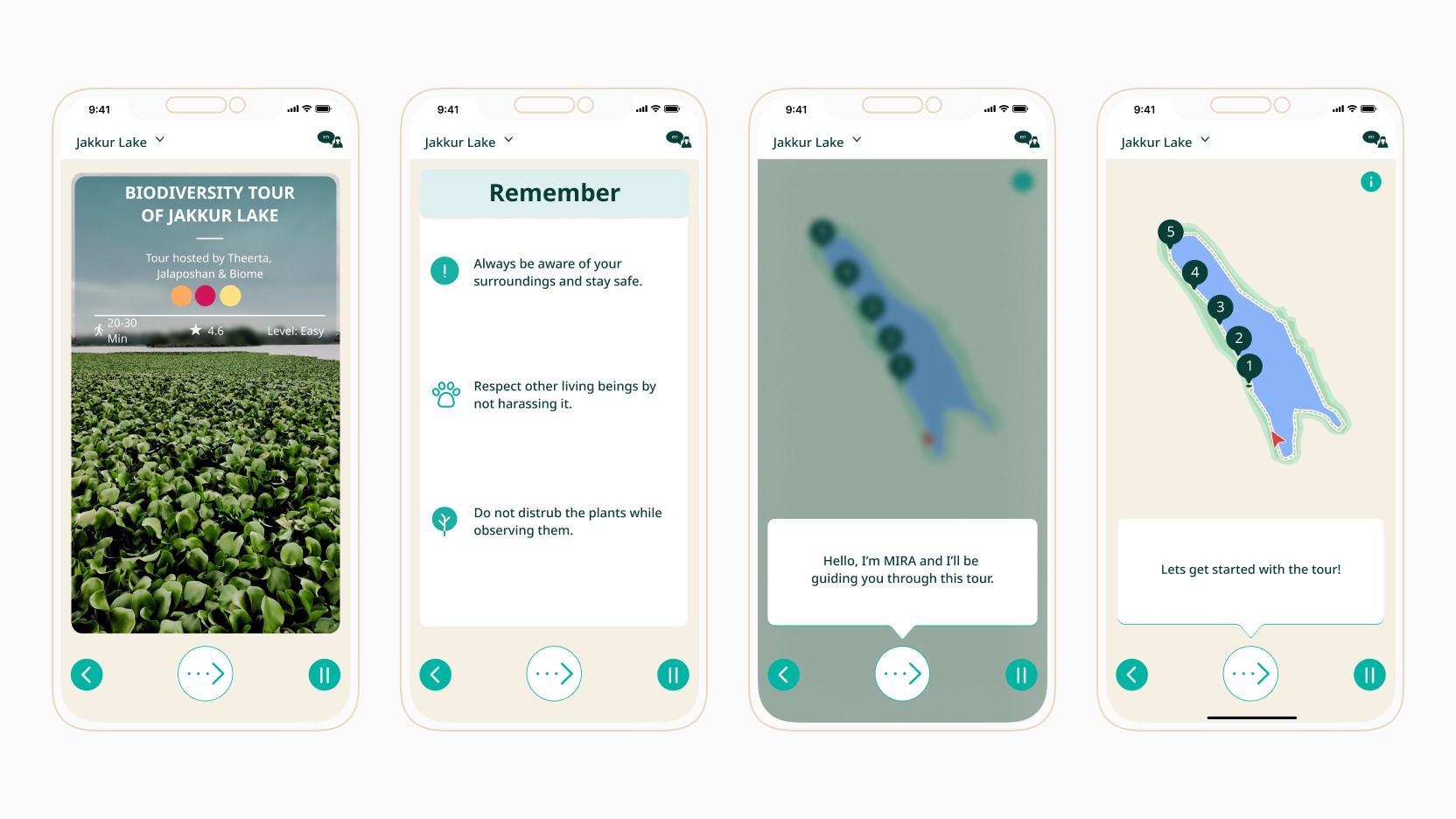
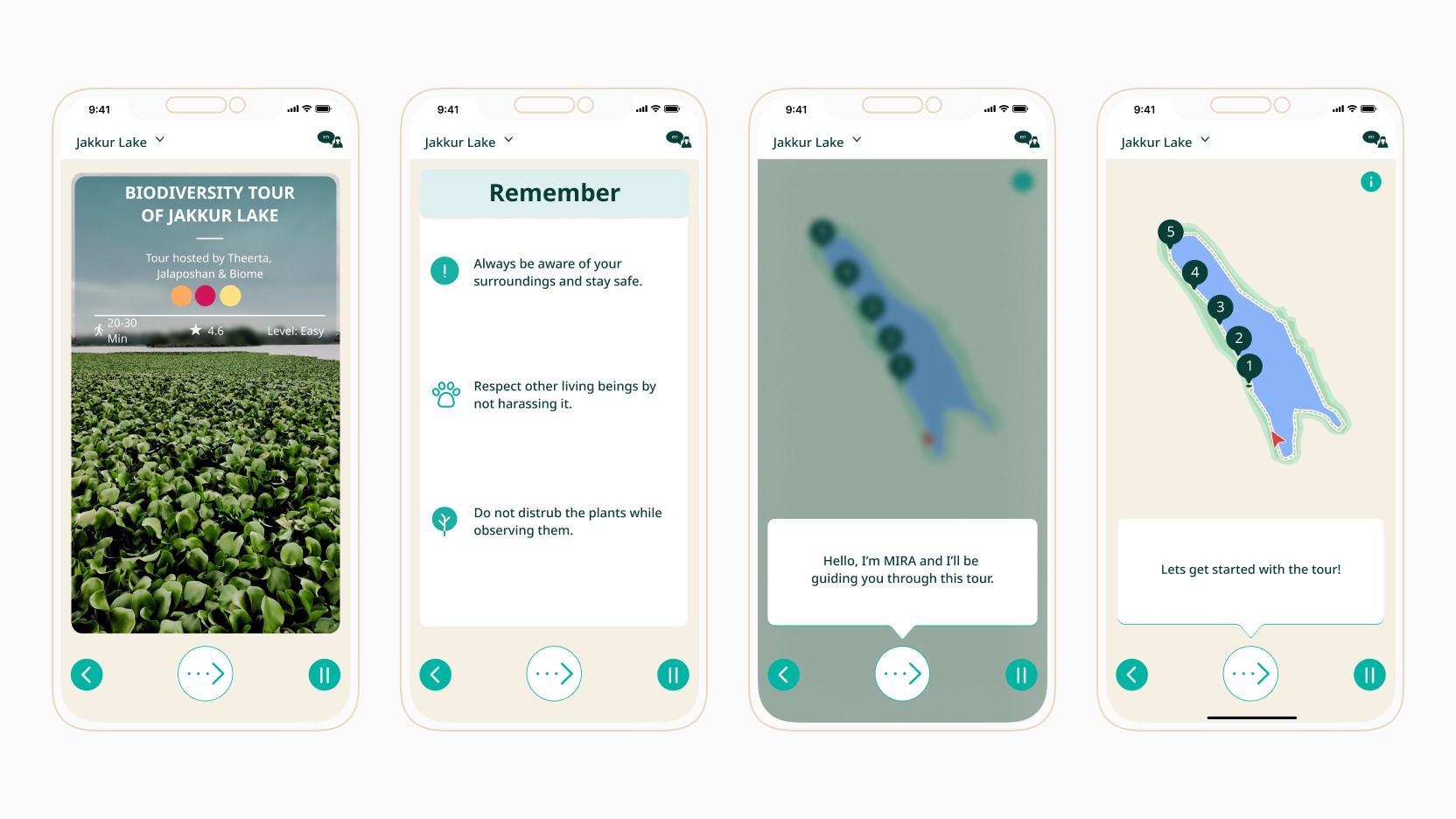
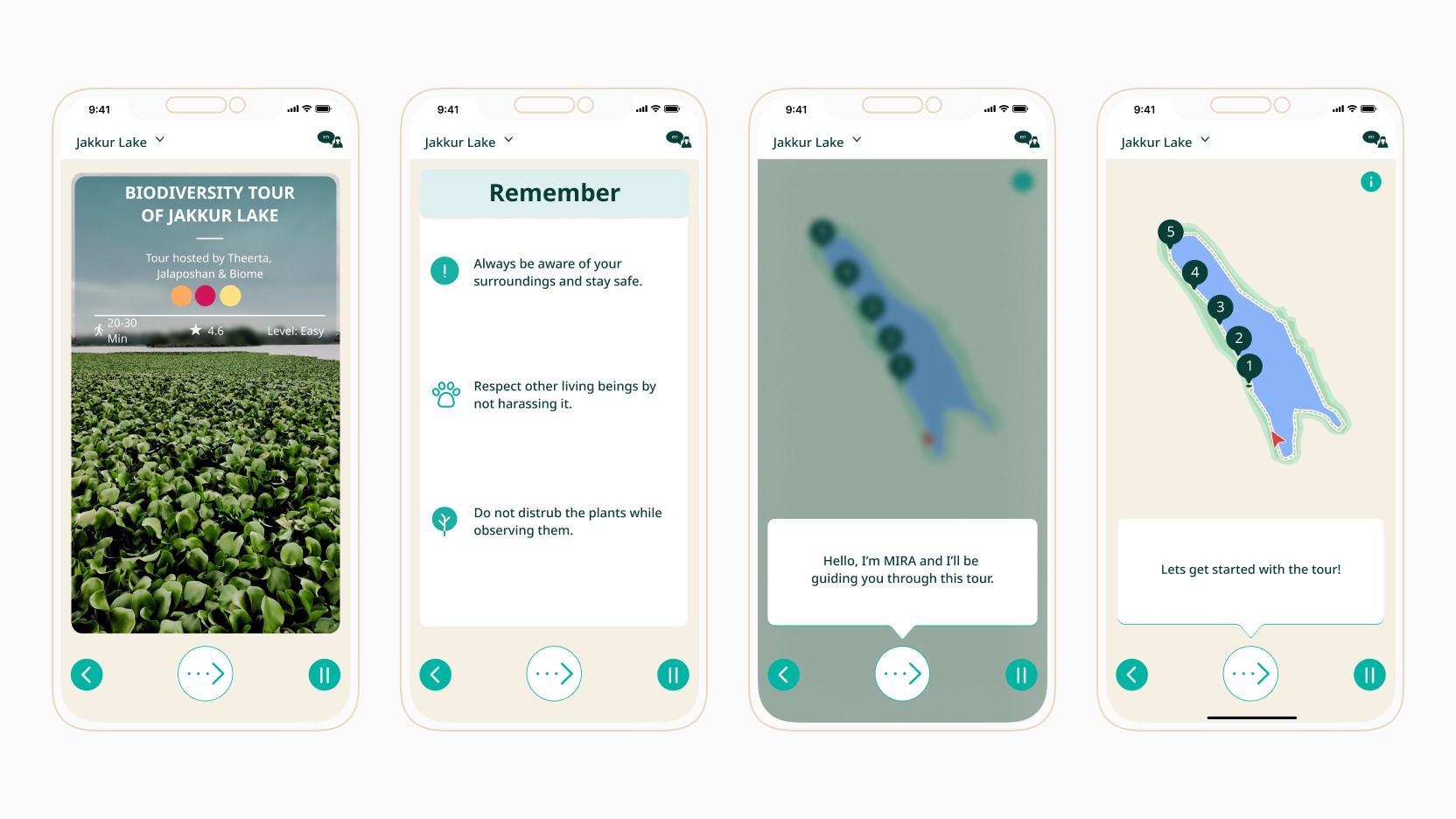
Tour onboarding flow
Introducing the concept of a nature tour was innovative, prompting the creation of an onboarding experience for first-time users. This ensures users become familiar with the various elements on the screen, preventing any feelings of being overwhelmed.
Tour onboarding flow
Introducing the concept of a nature tour was innovative, prompting the creation of an onboarding experience for first-time users. This ensures users become familiar with the various elements on the screen, preventing any feelings of being overwhelmed.
Tour onboarding flow
Introducing the concept of a nature tour was innovative, prompting the creation of an onboarding experience for first-time users. This ensures users become familiar with the various elements on the screen, preventing any feelings of being overwhelmed.



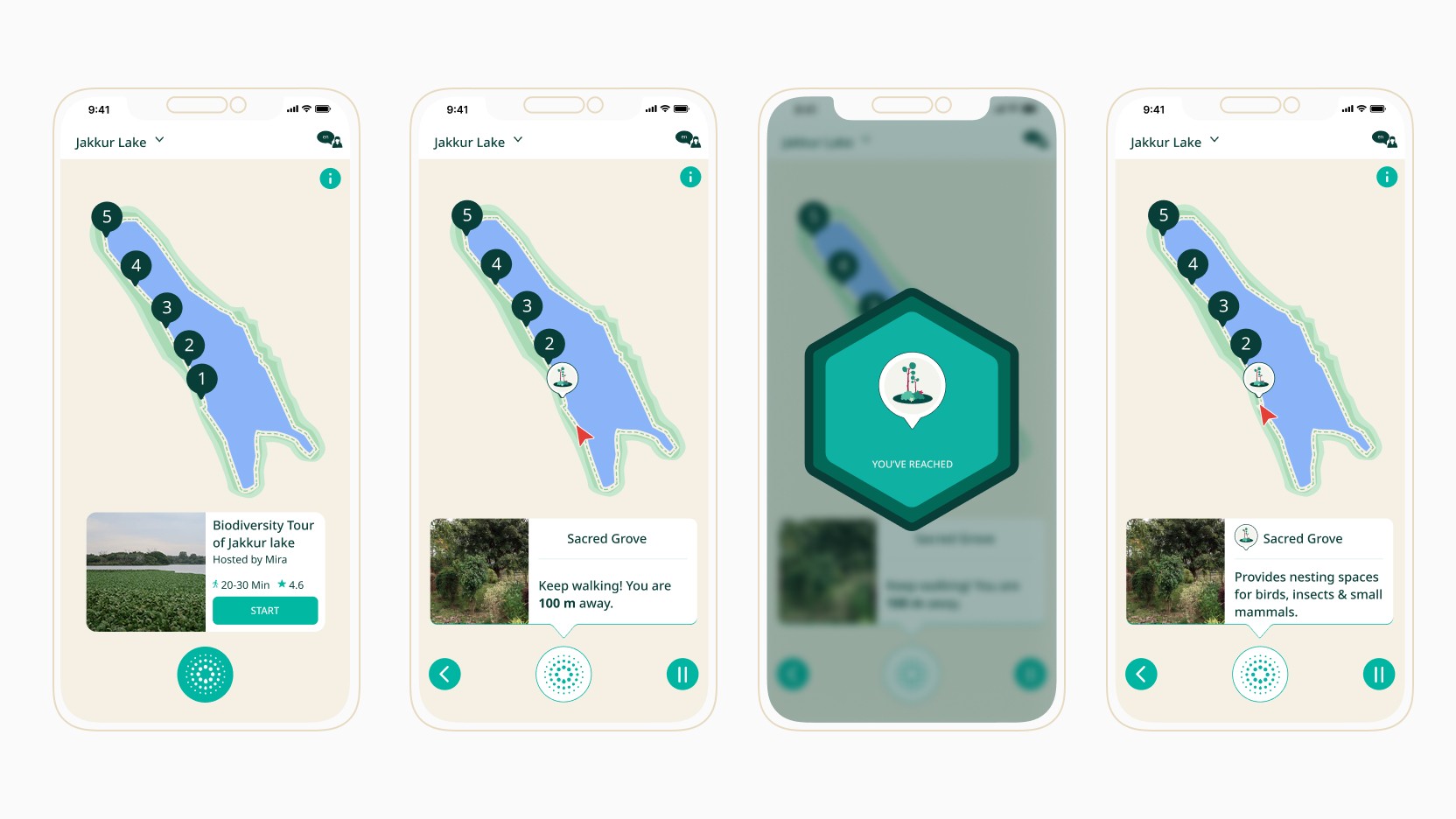
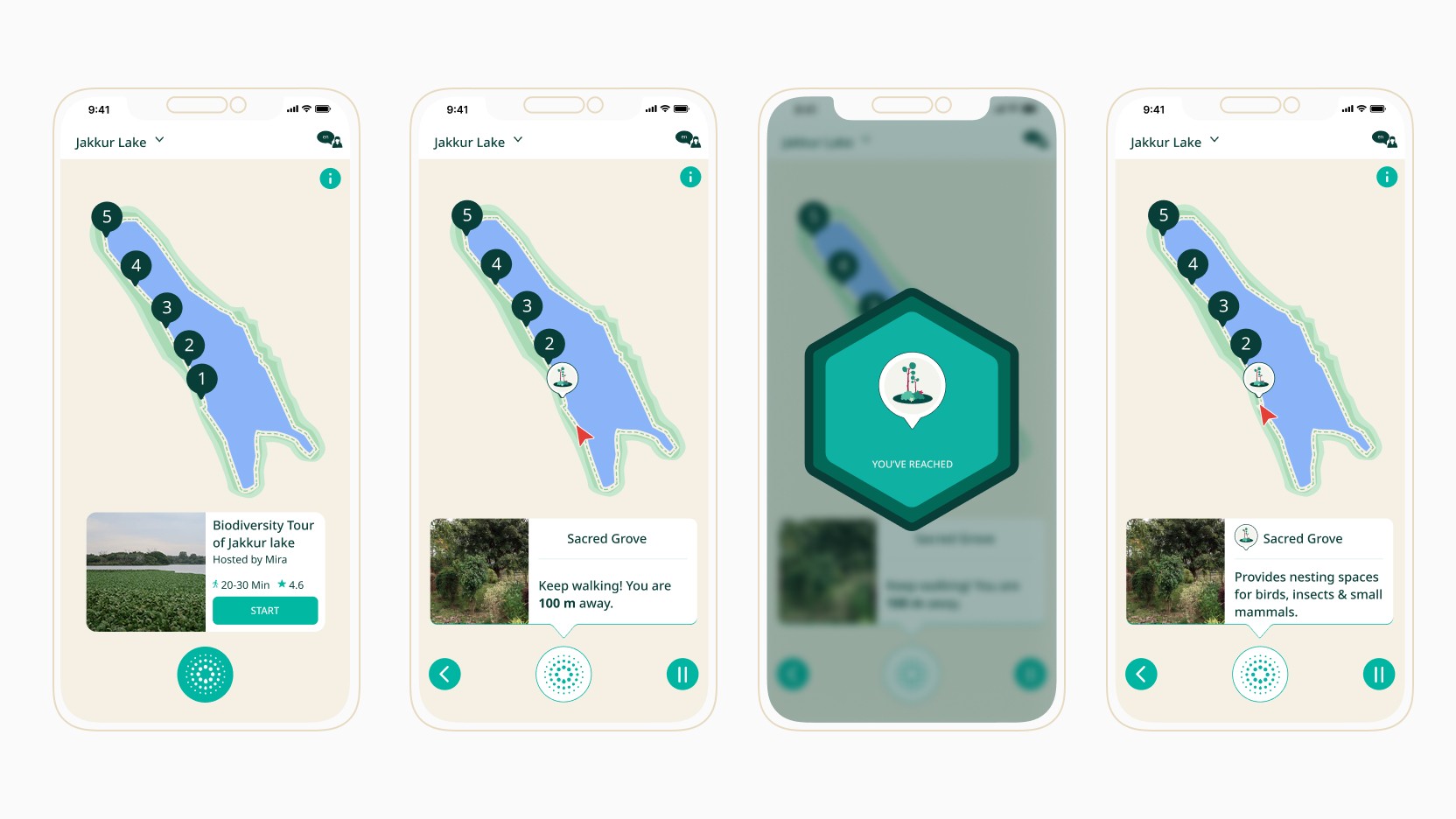
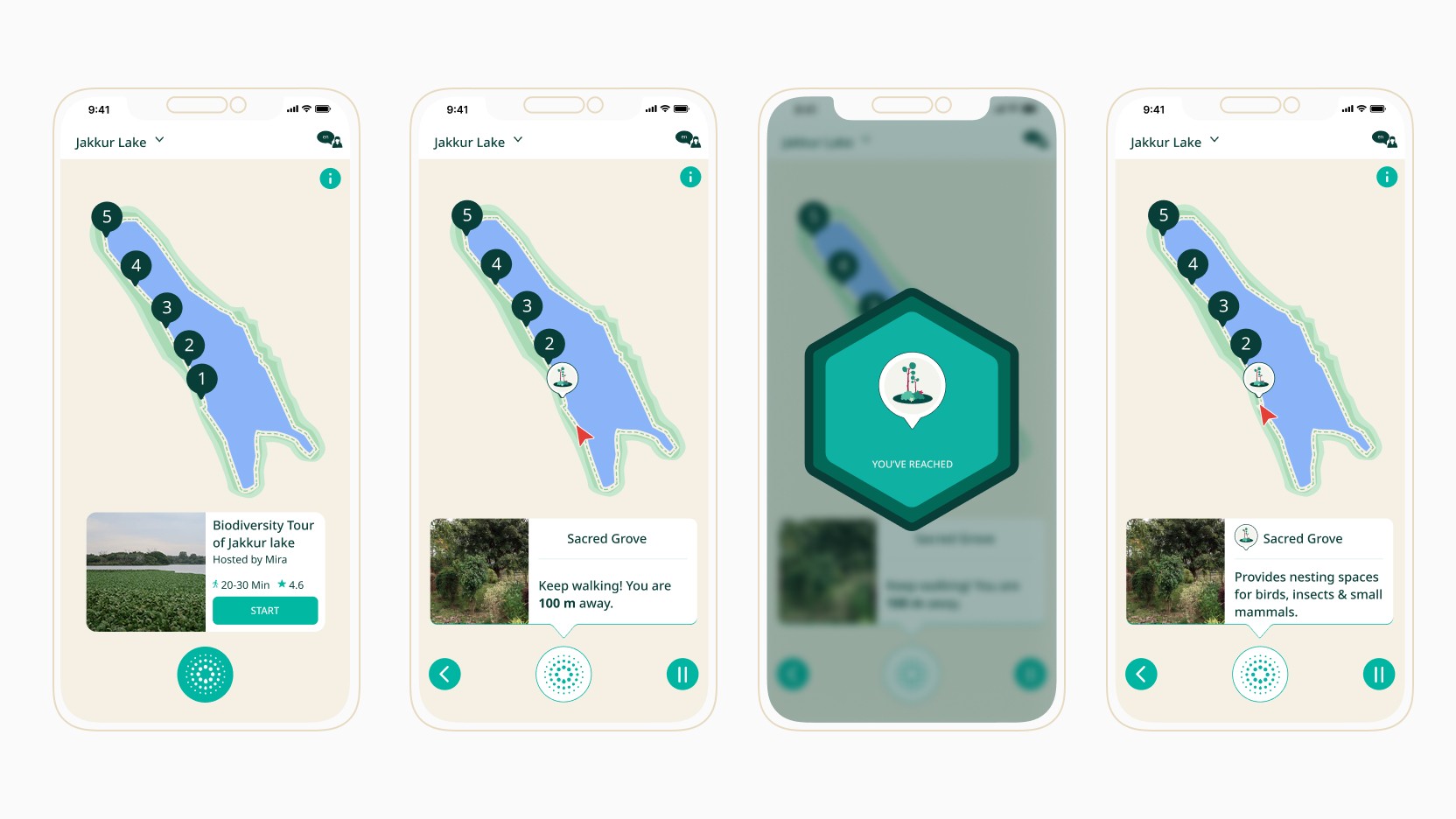
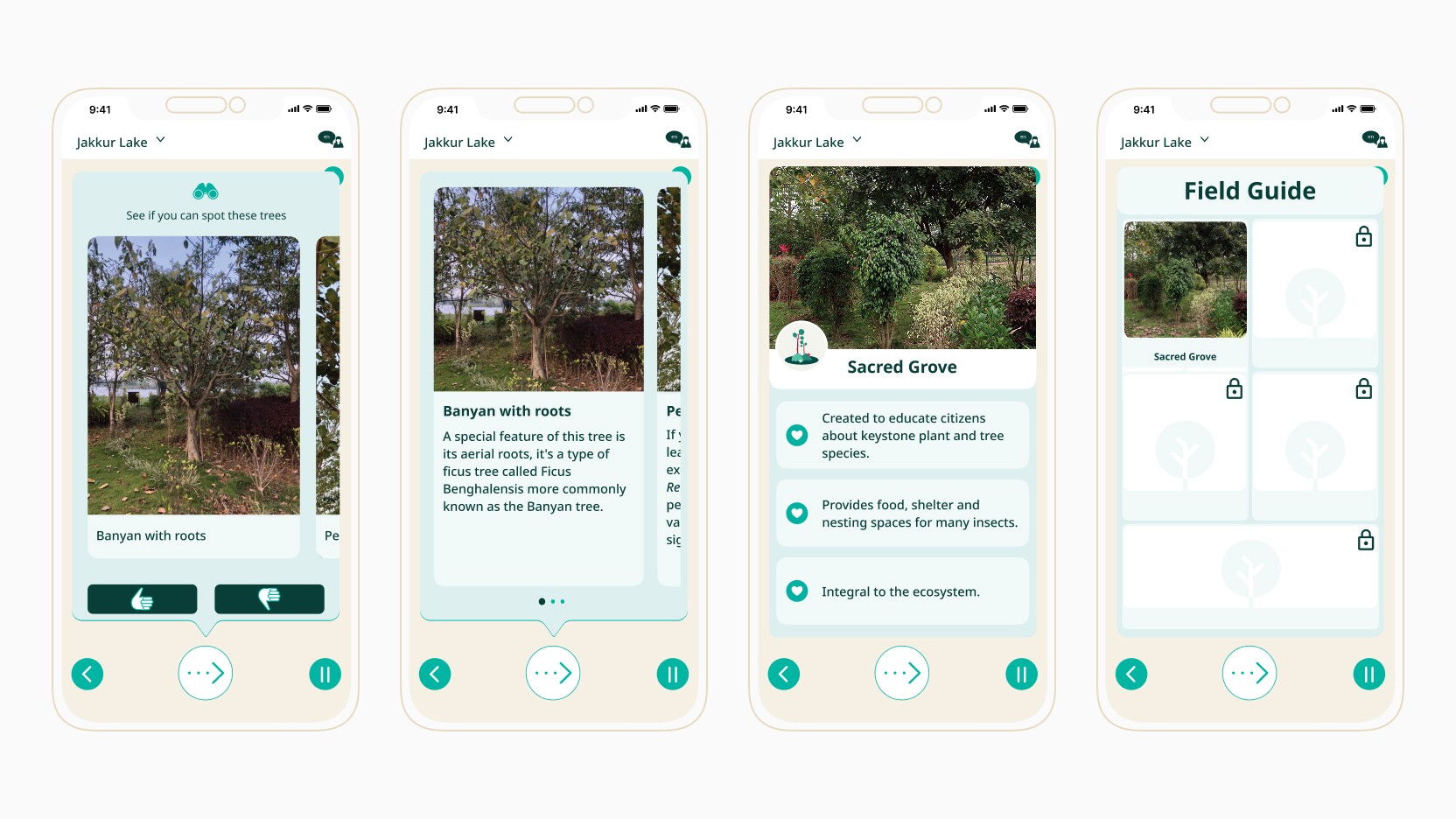
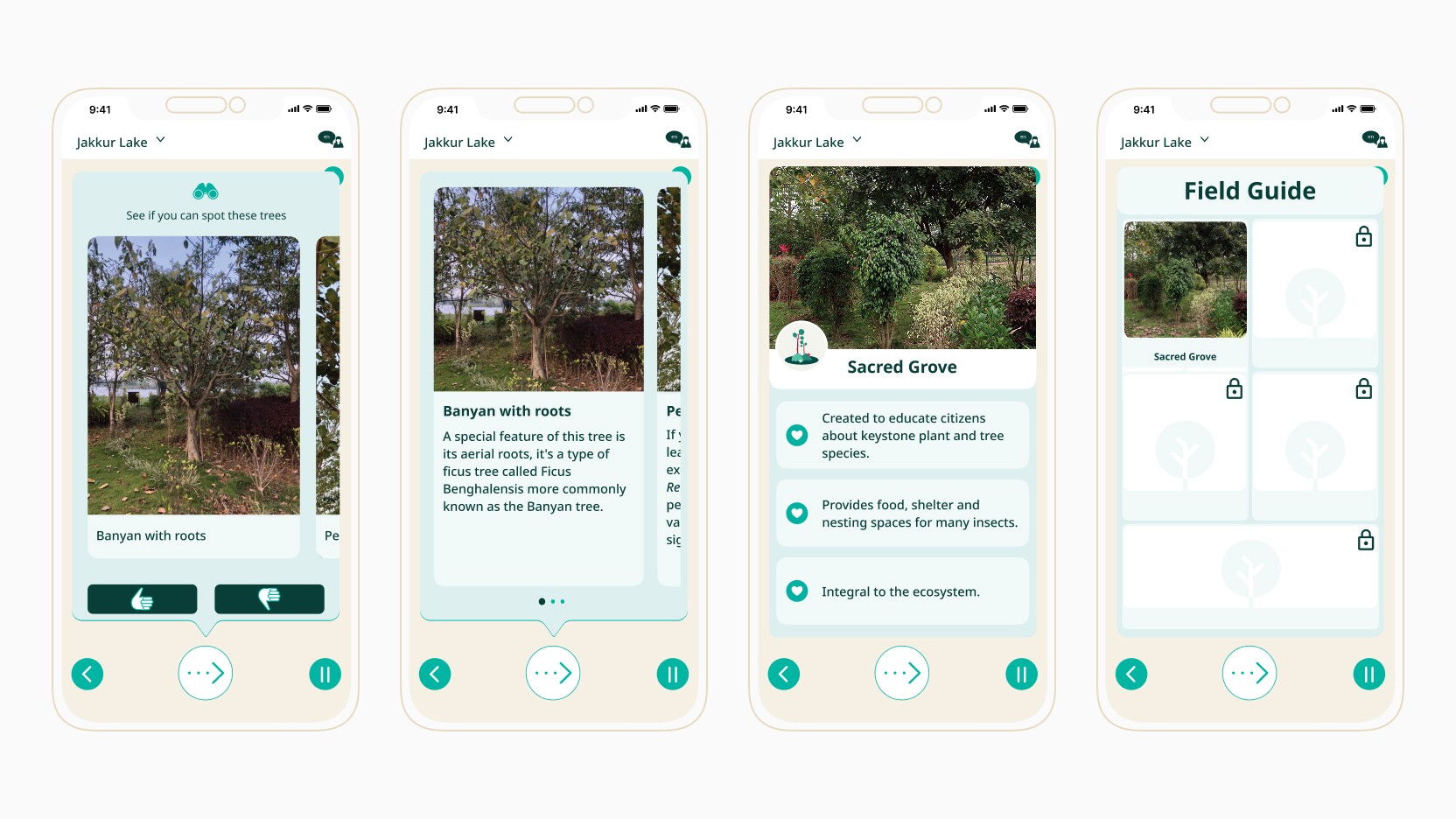
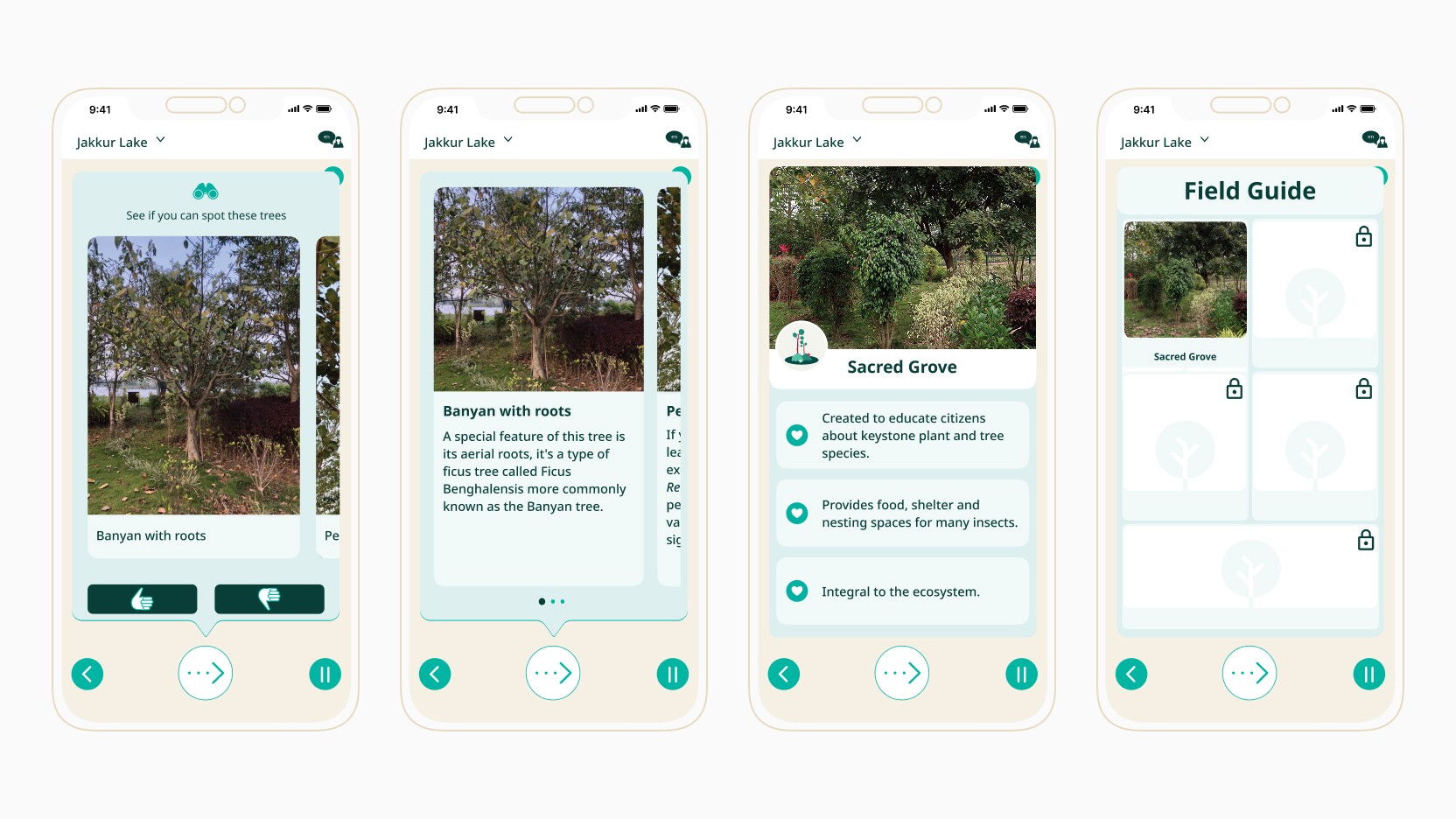
Biodiversity tour flow
The design aims to notify users upon reaching each milestone and engaging in a related activity. These milestones are strategically aligned with the lake's design, offering activities such as bird spotting, listening to their sounds using the audio guide or identifying the trees.
Biodiversity tour flow
The design aims to notify users upon reaching each milestone and engaging in a related activity. These milestones are strategically aligned with the lake's design, offering activities such as bird spotting, listening to their sounds using the audio guide or identifying the trees.
Biodiversity tour flow
The design aims to notify users upon reaching each milestone and engaging in a related activity. These milestones are strategically aligned with the lake's design, offering activities such as bird spotting, listening to their sounds using the audio guide or identifying the trees.






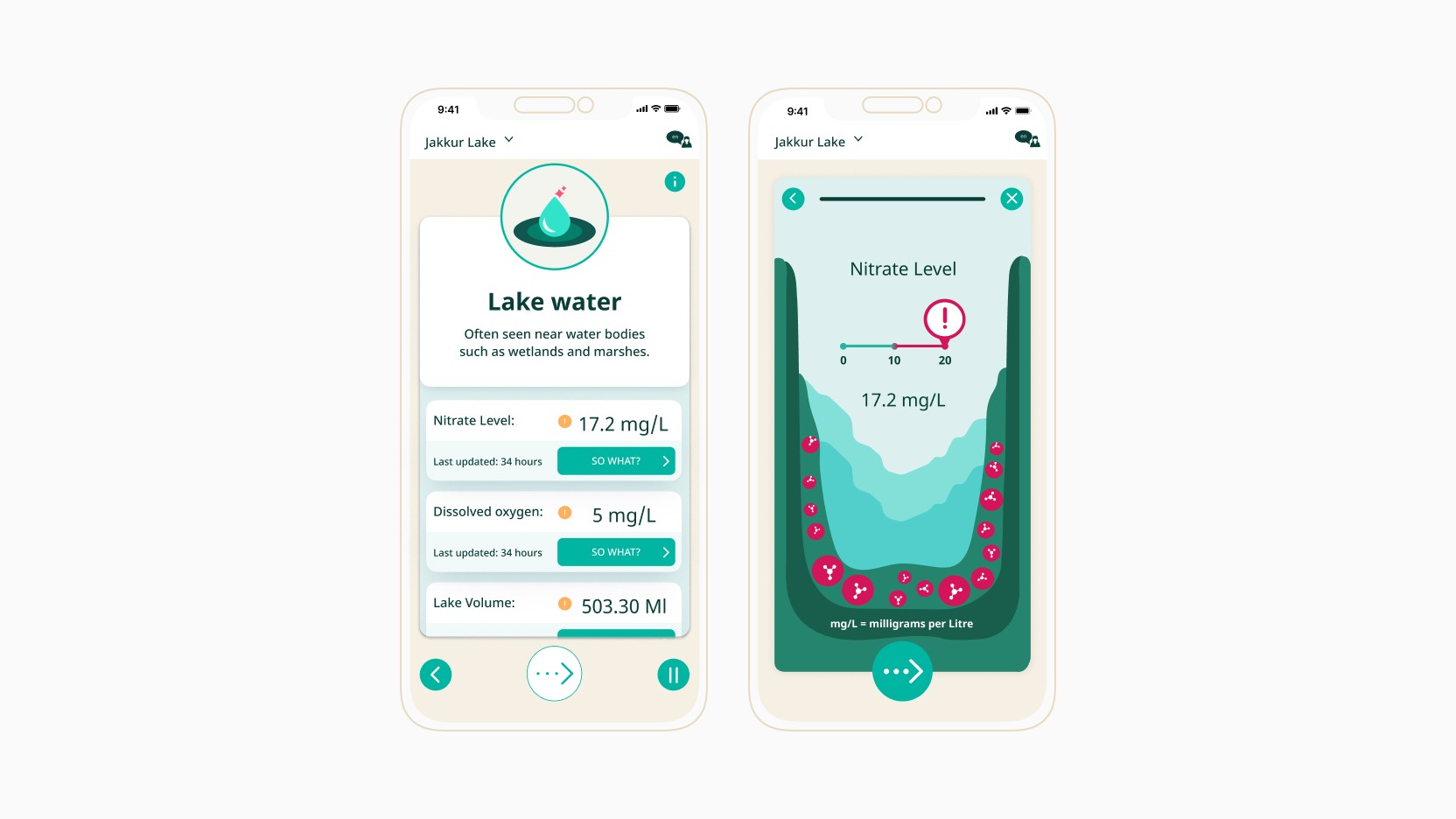
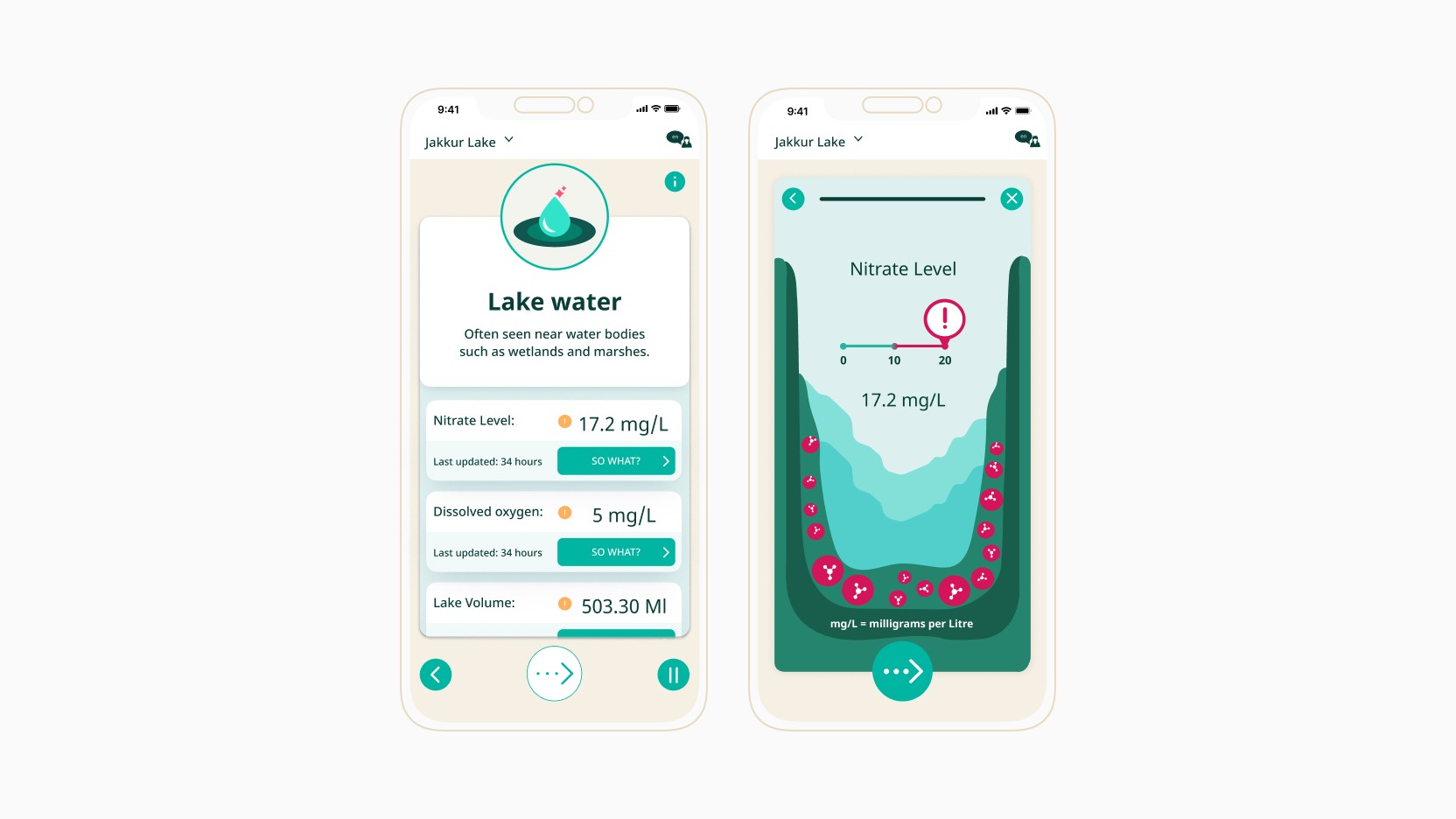
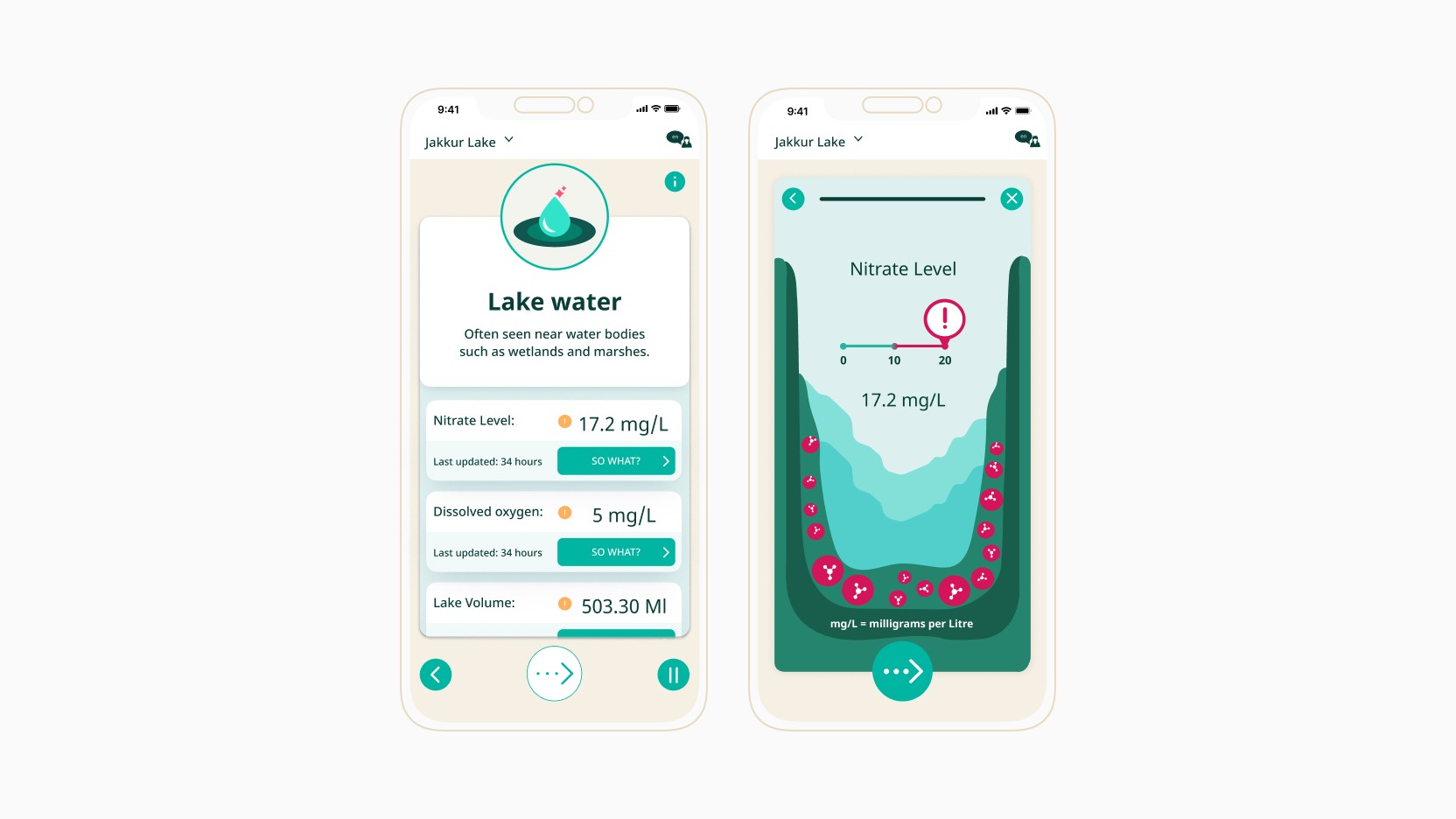
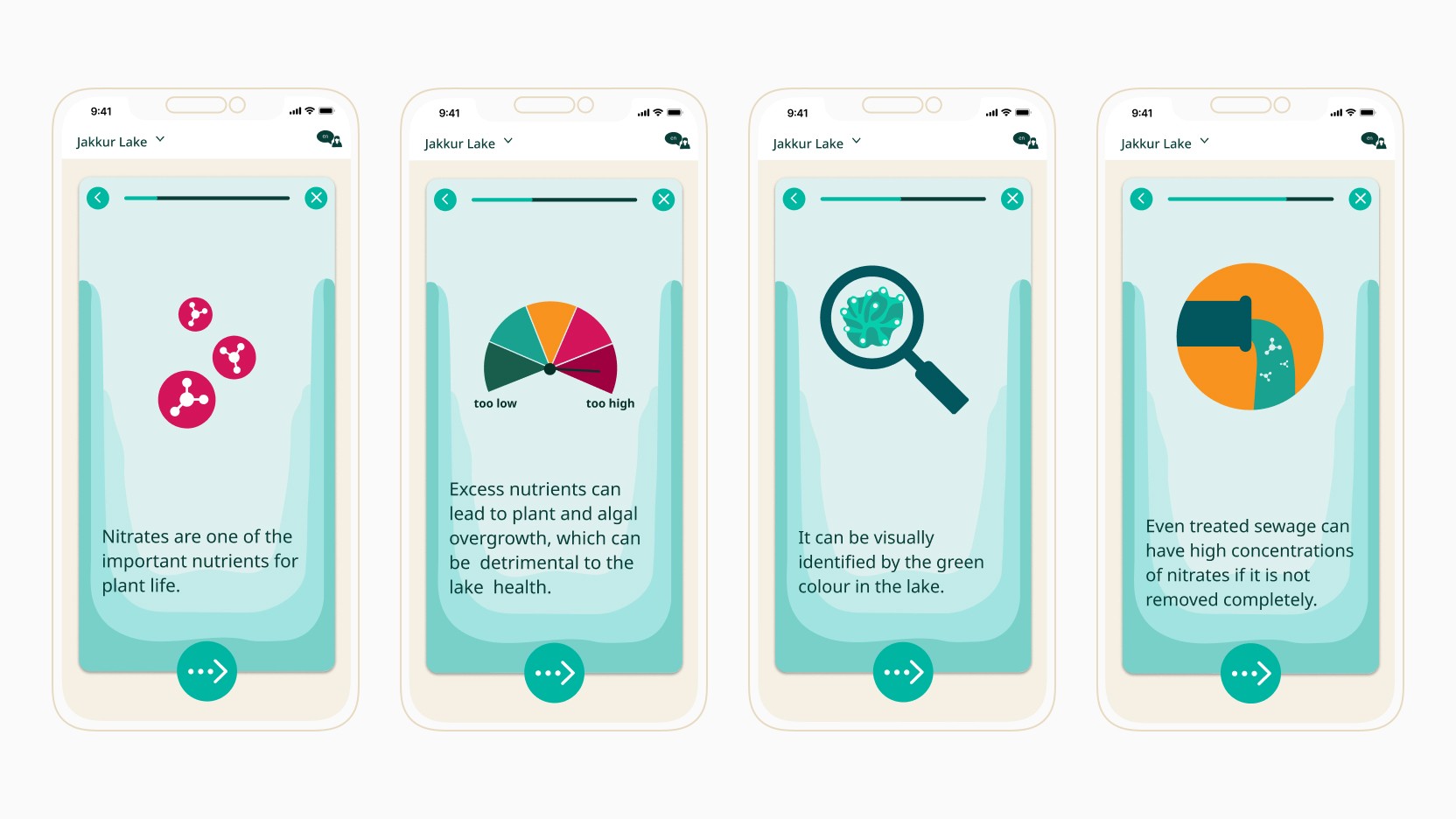
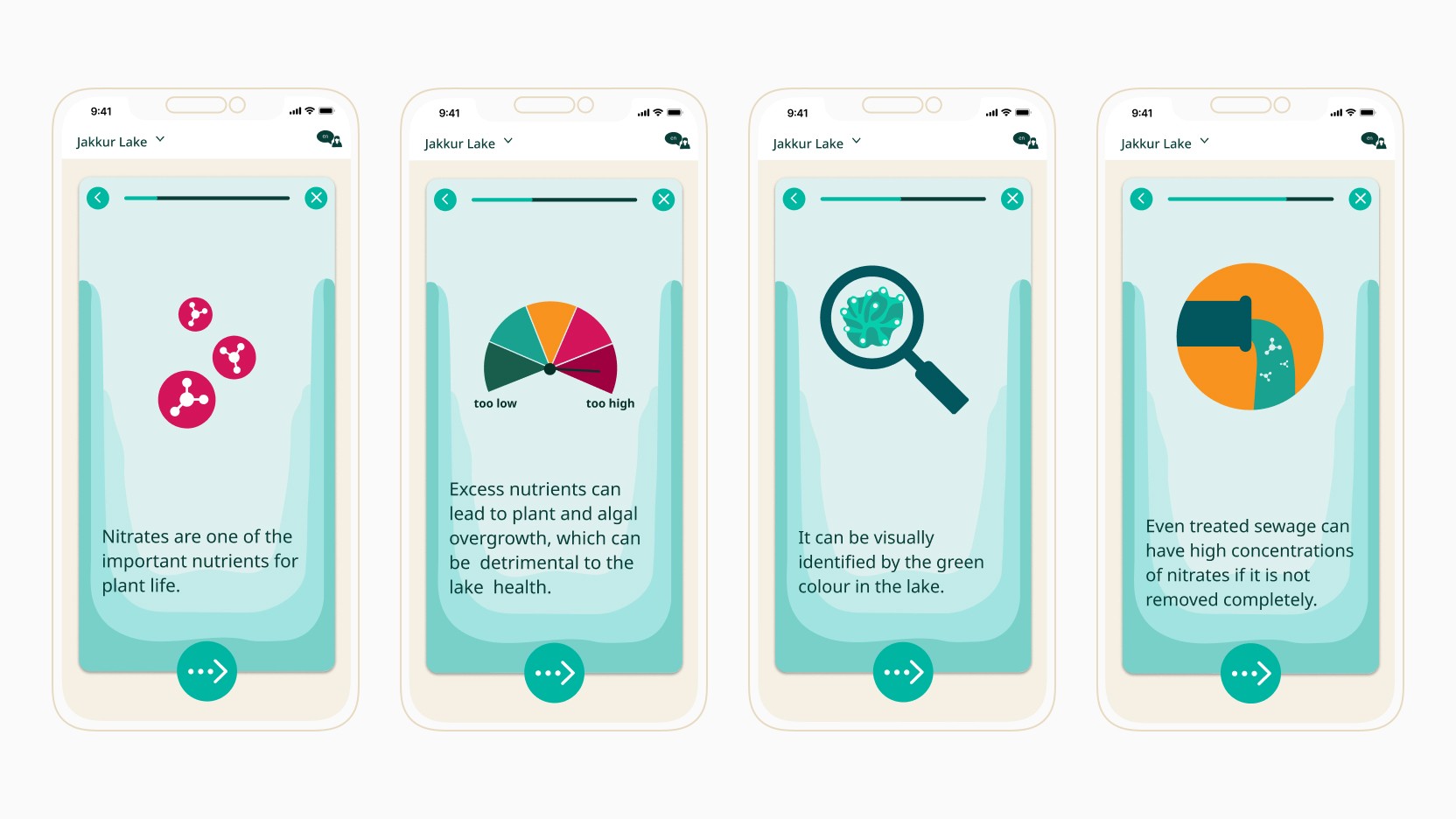
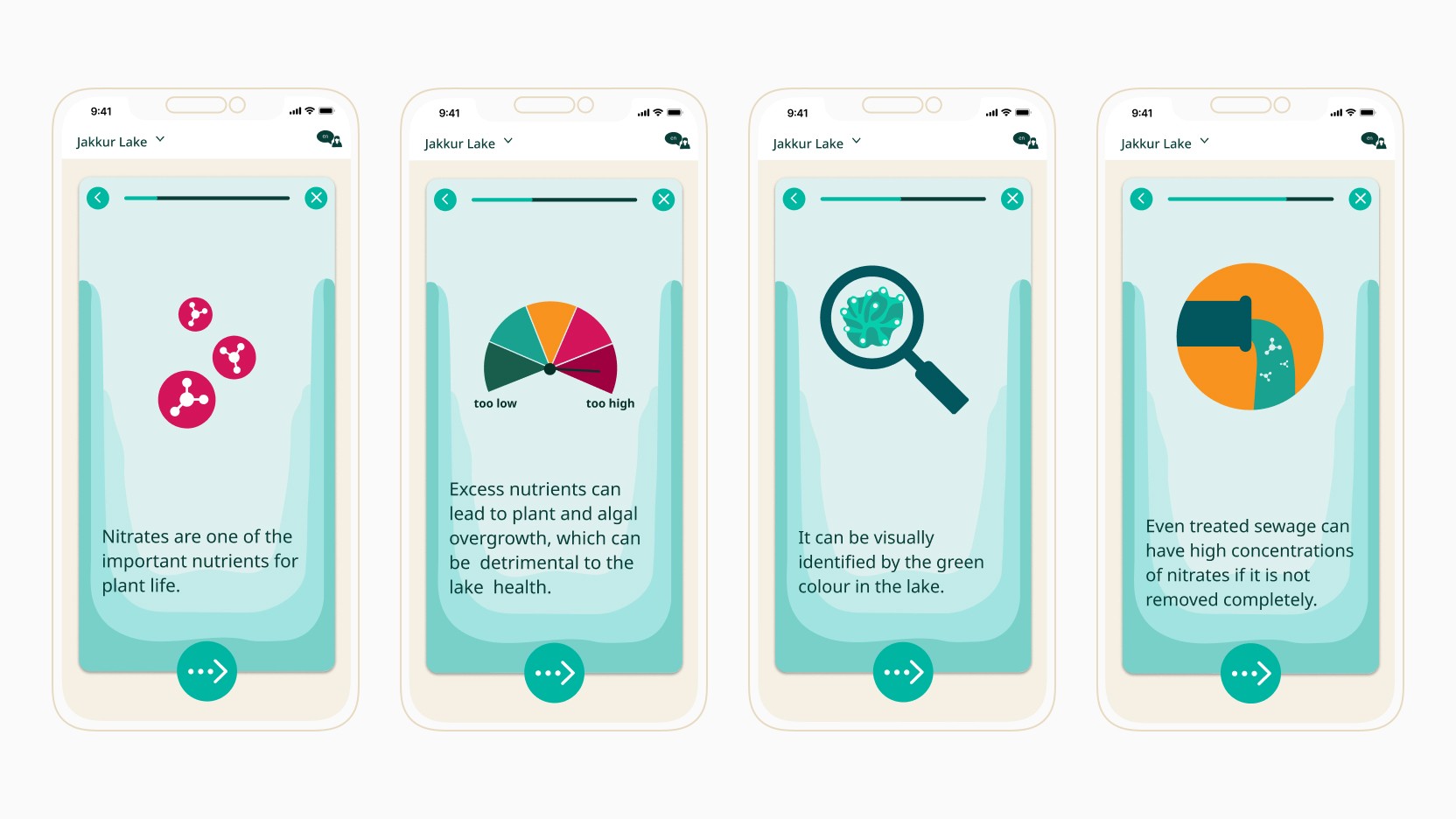
Lake data flow
The lake authorities conduct measurements of various water quality aspects, including nitrate levels and dissolved oxygen. Recognizing that these values may be challenging for lake visitors or enthusiasts to comprehend, we developed user-friendly cards. These cards serve as a simplified guide, making it easy for users to understand the information.
Lake data flow
The lake authorities conduct measurements of various water quality aspects, including nitrate levels and dissolved oxygen. Recognizing that these values may be challenging for lake visitors or enthusiasts to comprehend, we developed user-friendly cards. These cards serve as a simplified guide, making it easy for users to understand the information.
Lake data flow
The lake authorities conduct measurements of various water quality aspects, including nitrate levels and dissolved oxygen. Recognizing that these values may be challenging for lake visitors or enthusiasts to comprehend, we developed user-friendly cards. These cards serve as a simplified guide, making it easy for users to understand the information.






Micro Interactions and lottie animation
Numerous micro-animations were used to accentuate key app functions, enhancing the Mira virtual assistant’s presence with lively, interactive feedback.
Micro Interactions and lottie animation
Numerous micro-animations were used to accentuate key app functions, enhancing the Mira virtual assistant’s presence with lively, interactive feedback.
Micro Interactions and lottie animation
Numerous micro-animations were used to accentuate key app functions, enhancing the Mira virtual assistant’s presence with lively, interactive feedback.
Ensuring equitable access across diverse user contexts
Inclusive design with support for multiple regional languages allows users to select options that suit their preferences. Visual icons, images, and Lottie animations guide attention and enhance accessibility, improving the overall user experience
Ensuring equitable access across diverse user contexts
Inclusive design with support for multiple regional languages allows users to select options that suit their preferences. Visual icons, images, and Lottie animations guide attention and enhance accessibility, improving the overall user experience
Ensuring equitable access across diverse user contexts
Inclusive design with support for multiple regional languages allows users to select options that suit their preferences. Visual icons, images, and Lottie animations guide attention and enhance accessibility, improving the overall user experience



Impact
Measuring outcomes that shift citizen engagement
Impact
Measuring outcomes that shift citizen engagement
Impact
Measuring outcomes that shift citizen engagement
Engaged over 1,000 citizens in learning about their local lakes.
Engaged over 1,000 citizens in learning about their local lakes.
Engaged over 1,000 citizens in learning about their local lakes.
Empowered communities to create and share their own lake tours.
Empowered communities to create and share their own lake tours.
Empowered communities to create and share their own lake tours.
Established an open-source platform for continuous contribution and transparency.
Established an open-source platform for continuous contribution and transparency.
Established an open-source platform for continuous contribution and transparency.
Featured in national publications like The Hindu and Mongabay, amplifying visibility and impact.
Featured in national publications like The Hindu and Mongabay, amplifying visibility and impact.
Featured in national publications like The Hindu and Mongabay, amplifying visibility and impact.
Next steps
Lessons That Shaped the Next Steps
Next steps
Lessons That Shaped the Next Steps
Next steps
Lessons That Shaped the Next Steps
Key Learnings
Translating environmental data and onsite research into accessible and engaging experiences
Designing for multi-lingual, diverse user groups while maintaining clarity and hierarchy
Leveraging micro-interactions and storytelling to enhance engagement.
Key Learnings
Translating environmental data and onsite research into accessible and engaging experiences
Designing for multi-lingual, diverse user groups while maintaining clarity and hierarchy
Leveraging micro-interactions and storytelling to enhance engagement.
Key Learnings
Translating environmental data and onsite research into accessible and engaging experiences
Designing for multi-lingual, diverse user groups while maintaining clarity and hierarchy
Leveraging micro-interactions and storytelling to enhance engagement.
Next Steps
Expand the app to cover more lakes across Bengaluru
Enable users to create their own personalized tours, exploring lakes and biodiversity at their own pace
Continue refining accessibility and multilingual support for wider reach
Next Steps
Expand the app to cover more lakes across Bengaluru
Enable users to create their own personalized tours, exploring lakes and biodiversity at their own pace
Continue refining accessibility and multilingual support for wider reach
Next Steps
Expand the app to cover more lakes across Bengaluru
Enable users to create their own personalized tours, exploring lakes and biodiversity at their own pace
Continue refining accessibility and multilingual support for wider reach


